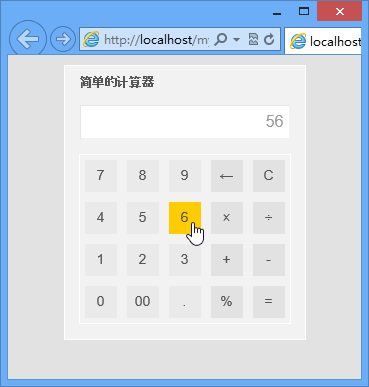
本节设计一个简单的计算器,该计算器能够进行加、减、乘、除四则运算,以及连续运算、求余运算。如果发生被除数为零的错误,会给出错误提示。演示效果如图3所示。

图3 简单计算器
【提示】
在JavaScript中,把所有复杂的数学公式与运算都封装在Math对象中。该对象不需要实例化,在全局作用域中可以直接调用。
【示例1】求6除以5的整数值,则可以使用如下方法来实现:
var n = Math.round( 6 / 5 ); // 调用Math对象的round()方法 alert( n ); // 返回1
Math对象包含多个数学常量和数学运算方法,专业计算方法都是一些数学函数,如三角函数、指数对数计算、根幂计算等。在数学常规方法中,包括数值取值(如取整、取正)、随机数和数值比较。
【示例2】下面示例使用random()方法生成1~10之间的随机数(包括1和10)。
random()方法能够生成一个在0~1之间的随机数,不包括0和1。如果希望获取指定范围的随机数,可以使用如下公式:
number = Math.random()*total + first
其中total表示随机数的范围,而first表示可能最小的随机数。例如,生成10个从1~10之间的随机数,可以设计:
for( var i = 0; i < 10; i ++ ){
// 生成1~10之间的随机数(包括1和10),其中10表示随机数的范围,1表示随机数的起始值
var n = Math.random() * 10 + 1;
document.write( n + "<br />" ); // 输出随机数
}
如果生成整数随机数,可以使用floor()进行取整,但不可以使用ceil()、round()方法,因为它们会向上取值,导致超出指定范围。
for( var i = 0; i < 10; i ++ ){
var n = Math.floor(Math.random() * 10 + 1);
document.write( n + "<br />" );
}
如果希望生成10个在10~20之间的随机整数,不包括10和20,则可以使用如下代码:
for( var i = 0; i < 10; i ++ ){
var n = Math.floor(Math.random() * 9 + 11);
document.write( n + "<br />" );
}
其中数值9表示10~20之间的范围,而11表示随机数的可能最小值。
【操作步骤】
第1步,新建文档,保存为index.html,在页面设计计算器的页面结构,代码如下:
<div id="calculator"> <div id="calcu-head"> <h6>简单的计算器</h6> </div> <form name="calculator" action="" method="get"> <div id="calcu-screen"> <!--配置显示窗口,使用onfocus="this.blur();"避免键盘输入--> <input type="text" name="numScreen" class="screen" value="0" onFocus="this.blur();"> </div> <div id="calcu-btn"> <ul> <!--配置按键--> <li onClick="command(7)">7</li> <li onClick="command(8)">8</li> <li onClick="command(9)">9</li> <li class="tool" onClick="del()">←</li> <li class="tool" onClick="clearscreen()">C</li> <li onClick="command(4)">4</li> <li onClick="command(5)">5</li> <li onClick="command(6)">6</li> <li class="tool" onClick="times()">×</li> <li class="tool" onClick="divide()">÷</li> <li onClick="command(1)">1</li> <li onClick="command(2)">2</li> <li onClick="command(3)">3</li> <li class="tool" onClick="plus()">+</li> <li class="tool" onClick="minus()">-</li> <li onClick="command(0)">0</li> <li onClick="dzero()">00</li> <li onClick="dot()">.</li> <li class="tool" onClick="persent()">%</li> <li class="tool" onClick="equal()">=</li> </ul> </div> </form> </div>
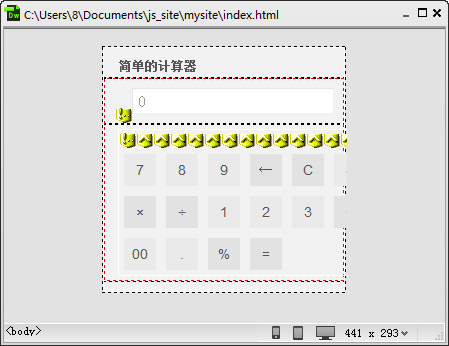
第2步,使用CSS设计计算器的界面效果,详细样式代码就不再显示,读者可以参阅光盘示例代码,效果如图4所示。

图4 设计界面结构效果
第3步,在页面头部位置插入<script type="text/javascript">,然后定义6个初始变量。
var num = 0, result = 0, numshow = "0"; var operate = 0;//判断输入状态的标志 var calcul = 0;//判断计算状态的标志 var quit = 0;//防止重复按键的标
第4步,定义运算按键的响应函数,设计当点击运算按键时准备执行的动作。最后,需要把这些函数分别绑定到对应按键的标签上。
function del() {//退格
var str = String(document.calculator.numScreen.value);
str = (str != "0") ? str : "";
str = str.substr(0, str.length - 1);
str = (str != "") ? str : "0";
document.calculator.numScreen.value = str;
}
function clearscreen() {//清除数据
num = 0;
result = 0;
numshow = "0";
document.calculator.numScreen.value = "0";
}
function plus() {//加法
calculate(); //调用计算函数
operate = 1; //更改输入状态
calcul = 1; //更改计算状态为加
}
function minus() {//减法
calculate();
operate = 1;
calcul = 2;
}
function times() {//乘法
calculate();
operate = 1;
calcul = 3;
}
function divide() {//除法
calculate();
operate = 1;
calcul = 4;
}
function persent() {//求余
calculate();
operate = 1;
calcul = 5;
}
function equal() { //等于
calculate();
operate = 1;
num = 0;
result = 0;
numshow = "0";
}
第5步,在数字按键标签上绑定一个命令函数command(num),该函数将根据按键显示的值,把该值复制到文本框中进行显示,并做好计算准备。
function command(num) {
var str = String(document.calculator.numScreen.value); //获得当前显示数据
//如果当前值不是"0",且状态为0,则返回当前值,否则返回空值;
str = (str != "0") ? ((operate == 0) ? str : "") : "";
str = str + String(num); //给当前值追加字符
document.calculator.numScreen.value = str; //刷新显示
operate = 0; //重置输入状态
quit = 0; //重置防止重复按键的标志
}
第6步,设计计算函数,该函数将检测设置条件,以及计算类型,执行计算操作。
function calculate() {
numshow = Number(document.calculator.numScreen.value);
if (num != 0 && quit != 1) {//判断前一个运算数是否为零以及防重复按键的状态
switch(calcul) { //判断要输入状态
case 1:
result = num + numshow;
break;
//计算"+"
case 2:
result = num - numshow;
break;
//计算"-"
case 3:
result = num * numshow;
break;
case 4:
if (numshow != 0) {
result = num / numshow;
} else {
document.getElementById("note").innerHTML = "被除数不能为零!";
setTimeout(clearnote, 4000)
}
break;
case 5:
result = num % numshow;
break;
}
quit = 1; //避免重复按键
} else {
result = numshow;
}
numshow = String(result);
document.calculator.numScreen.value = numshow;
num = result; //存储当前值
}