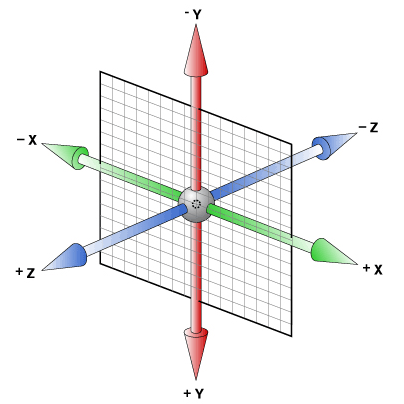
3D变形与2D变形最大的不同就在于其参考的坐标轴不同:2D变形的坐标轴是平面的,只存在X轴和Y轴,而3D变形的坐标轴则是x、y、z三条轴组成的立体空间,X轴正向、Y轴正向、Z轴正向分别朝向右、下和屏幕外,示意如图1所示。

图1 3D坐标轴示意图
透视是3D变形中最重要的概念。如果不设置透视,元素的3D变形效果将无法实现。在上节示例中,如果使用函数rotateX(45deg)将图像以X轴方向为轴沿顺时针旋转45角度,由于没有设置透视样式的效果,可以看到浏览器将图像的3D变形操作垂直投射到2D视平面上,最终呈现出来的只是图像的宽高变化。
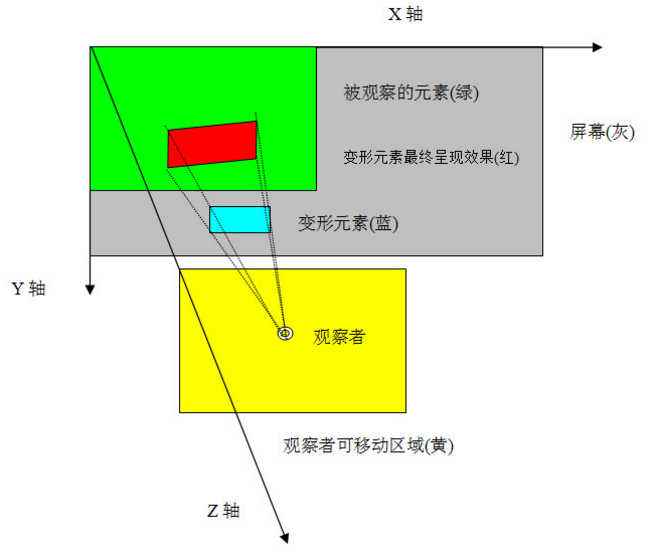
基于对上面示例的直观体验,下面来了解几个核心概念:变形元素、观察者和被透视元素,关系如图2所示。
- 变形元素:就是需要进行3D变形的元素。主要进行设置transform、transform-origin、backface-visibility等属性。
- 观察者:就是浏览器模拟出来的用来观察被透视元素的一个没有尺寸的点,观察者发出视线,类似于一个点光源发出光线。
- 被透视元素:就是被观察者观察的元素,根据属性设置的不同,它有可能是变形对象本身,也可能是它的父级或祖先元素,主要进行设置perspective、perspective-origin等属性。

图2 变形元素、观察者和被透视元素位置关系示意图
透视距
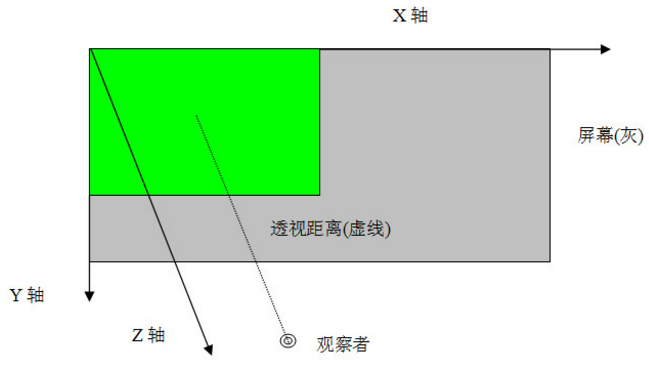
透视距离是指观察者沿着平行于Z轴的视线与屏幕之间的距离,也称为视距,示意如图3所示。

图3 透视距离示意图
使用perspective属性可以定义透视距离,语法格式如下:
perspective:none | <length>
取值简单说明如下:
- none:不指定透视。
- <length>:指定观察者距离平面的距离,为元素及其内容应用透视变换。
注意,透视距离不可为0和负数,因为观察者与屏幕距离为0时或者在屏幕背面时是不可以观察到被透视元素的正面的。perspective也不可取百分比,因为百分比需要相对的元素,但Z轴并没有可相对的元素尺寸。
一般地,物体离得越远,显得越小。反映在perspective属性上,就是该属性值越大,元素的3D变形效果越不明显。
设置perspective属性的元素就是被透视元素。一般地,该属性只能设置在变形元素的父级或祖先级。因为浏览器会为其子级的变形产生透视效果,但并不会为其自身产生透视效果。应用示例可以参考上面示例1。
透视原点
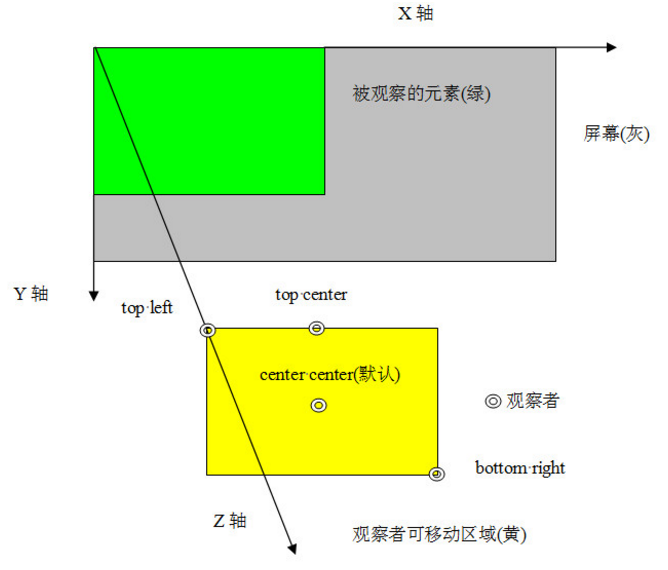
透视原点是指观察者的位置,一般观察者位于与屏幕平行的另一个平面上,观察者始终是与屏幕垂直的。观察者的活动区域是被观察元素的盒模型区域,示意如图4所示。

图4 下面黄色区域为透视原点的位置区域
使用perspective-origin属性可以定义透视点的位置,语法格式如下:
perspective-origin:[ <percentage> | <length> | left | center① | right ] [ <percentage> | <length> | top | center② | bottom ]?
取值简单说明如下:
- <percentage>:用百分比指定透视点坐标值,相对于元素宽度。可以为负值。
- <length>:用长度值指定透视点坐标值。可以为负值。
- left:指定透视点的横坐标为left。
- center①:指定透视点的横坐标为center。
- right:指定透视点的横坐标为right。
- top:指定透视点的纵坐标为top。
- center②:指定透视点的纵坐标为center。
- bottom:指定透视点的纵坐标为bottom。