下面先来看一下本例博客首页在浏览器中的显示效果,如图1所示。

图1 博客首页
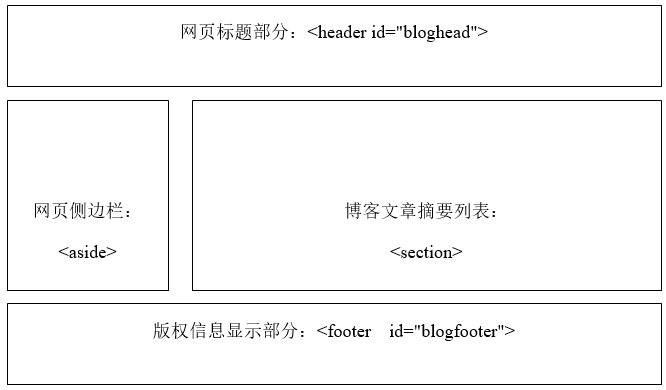
首页主要分为四个部分:第一部分为网页标题部分,显示该博客网站的网站标题与网站导航链接;第二部分为网页侧边栏,显示博主自我介绍内容、博客中文章的所有分类链接,以及网友对博客中文章的最新评论;第三部分为由博客中文章摘要组成的文章列表,即该博客首页中的主要内容;第四部分为页面底部的版权信息显示部分。该页面的主体结构如图8.2所示。

图2 博客首页的结构图
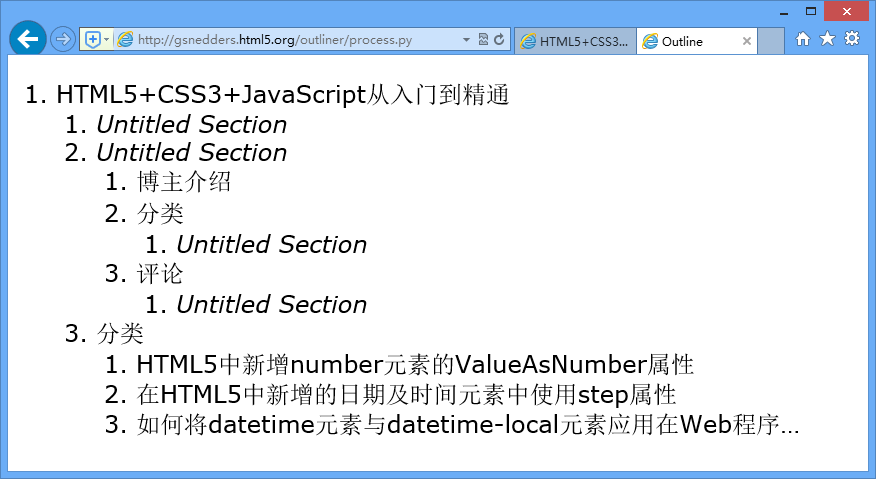
在http://gsnedders.html5.org/outliner/页面在线提交本示例文档,梳理文档的层次结构,则形成如图8.3所示的大纲。

图3 博客首页生成的大纲
接下来将详细介绍如何在首页中使用各种结构元素来搭建整体网页结构,以及在大纲中为什么会有几个说明为“Untitled Section”的节,出现这样的节是否是正常的、合理的。