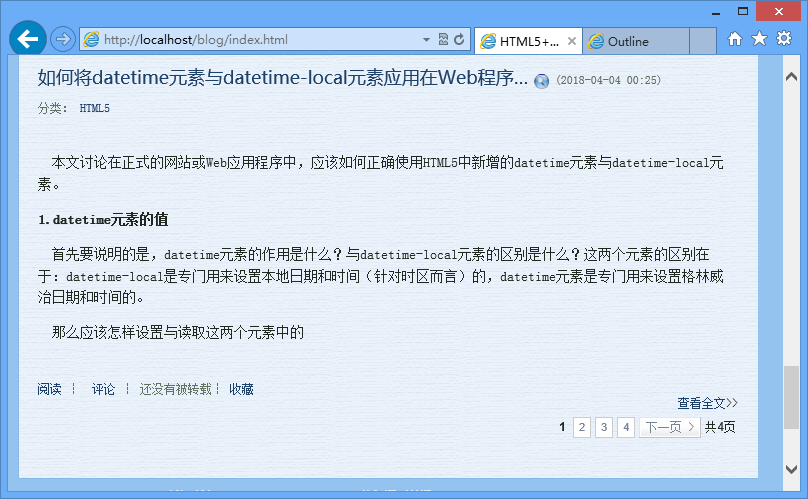
博客首页中的主体内容部分在浏览器中的显示结果如图1所示。

图1 主体内容区域效果
该部分的整体内容被放置在一个section元素中,即文章摘要列表显示部分。该部分section元素的内部结构如下所示。
<div id="column_2">
<section id="conn4">
<header id="connHead4">
<h1>分类</h1>
<span id="edit2"><a href="#">[<cite>管理</cite>]</a></span> </header>
<div id="connBody4">
<div id="bloglist">
<section>
<header>
<div id="blog_title_h1">
<h1 id="blog_title1"> <a href="#" target="_blank"></a> </h1>
<img title="此博文包含图片" src="#" id="icon1">
<time datetime="2018-04-05T18:30" pubdate> </time>
</div>
<div id="articleTag1"> <span id="txtb1">分类:</span> <a href="#"> </a> </div>
</header>
<div id="content1">
<p></p>
</div>
<footer id="tagMore1">
<div id="tag_txtc1"> <a href="#">阅读</a> ┆ <a href="#">评论</a> ┆ 还没有被转载┆ <a href="#">收藏</a> </div>
<div id="more1"> <span id="smore1"><a href="#">查看全文</a>>></span> </div>
</footer>
</section>
……
</div>
</div>
<div id="connFoot4"> </div>
</section>
</div>
在这个section元素内部,使用一个header元素、四个section元素、一个footer元素,其中header元素的标题为“分类”,所以在大纲中生成标题为“3. 分类”的节。
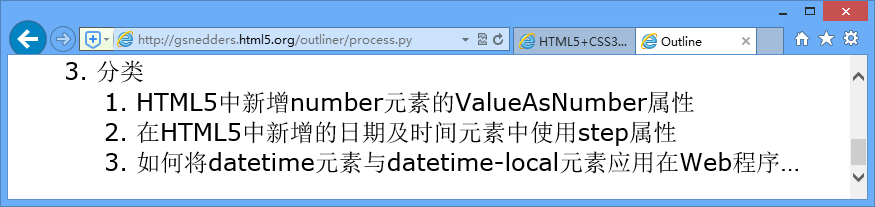
这个section元素内部的3个section子元素中又各自有一个header元素,其中都存放了一个显示标题的h1的元素,标题分别显示为文章标题的名称,所以在大纲中分别生成标题如图2所示的3个节。

图2 主体内容区域大纲结构
另外,3个section元素中又各自有一个footer元素,存放每篇文章的阅读链接(单击链接后打开该文章)、评论链接(单击链接后打开该文章并跳转到评论部分)、被转载次数与收藏链接(单击链接后收藏该文章)。
在显示网页主体内容部分的section元素的结尾处又使用了一个footer元素,显示对文章摘要列表进行分页,由于footer元素中没有标题元素用于生成大纲,所以在大纲中没有根据这些footer元素生成任何节。代码如所示:
<footer id="SG_page">
<ul id="SG_pages">
<li id="SG_pgon" title="当前所在页">1</li>
<li title="跳转至第 2 页"><a href="#">2</a></li>
<li title="跳转至第 3 页"><a href="#">3</a></li>
<li title="跳转至第 4 页"><a href="#">4</a></li>
<li id="SG_pgnext" title="跳转至第 2 页"><a href="#">下一页 ></a></li>
<li id="SG_pgttl" title="">共4页</li>
</ul>
</footer>