在博客网站中打开某篇文章时,将显示该文章的详细显示页面,该页面在浏览器中的显示效果如图1所示。

图1 详细页效果
该页面与博客首页的结构基本相似,主要分为四个部分:
第一部分为网页标题部分,显示该博客网站的网站标题、网站链接与网站导航。第二部分为网页侧边栏,显示博主自我介绍内容、博客文章的所有分类链接,以及网友对博客中文章的最新评论。这两部分与首页中的网页标题部分及侧边栏部分完全相同。
第三部分为查看文章的内容,及网友评论部分,也是该页面的主要内容。第四部分为页面底部显示的版权信息内容部分。
该页面的主体结构也与博客首页的主体结构大致相同,只是在博客首页中使用section元素来显示文章摘要列表,而在文章显示页面中,使用section元素来显示文章内容与网友的评论内容。该页面的主体结构如下所示:
<div id="blog">
<header id="bloghead">
<div id="blogTitle">
<h1 id="blogname">[标题栏]</h1>
</div>
<nav id="blognav">
<ul id="blognavInfo">
<li>[导航栏]</li>
</ul>
</nav>
</header>
<div id="blogbody">
<div id="column_1">
<aside>[侧边栏]</aside>
</div>
<div id="column_2">
<section id="conn4">
<header id="connHead4">
<h1>分类</h1>
</header>
<div id="connBody5">
<article id="bloglist">
<header>
<div id="blog_title_h1">
<h1 id="blog_title1">[文章标题栏]</h1>
</div>
</header>
<div id="content1">
<p>[文章正文]</p>
</div>
<div id="tagMore1">
</div>
<section>
<div id="allComm">
<div id="allCommTit1"><strong>
<h4>[评论标题栏]</h4>
</strong> </div>
<ul id="cmp_revert">
<li id="linedot1">[评论列表]</li>
</ul>
</div>
<div id="writeComm">
<iframe src="writeComm.html" width="90%" height="300"> </iframe>
</div>
</section>
</article>
</div>
</section>
</div>
</div>
<footer id="blogfooter">
<div>
<p>[版权信息]</p>
</div>
</footer>
</div>
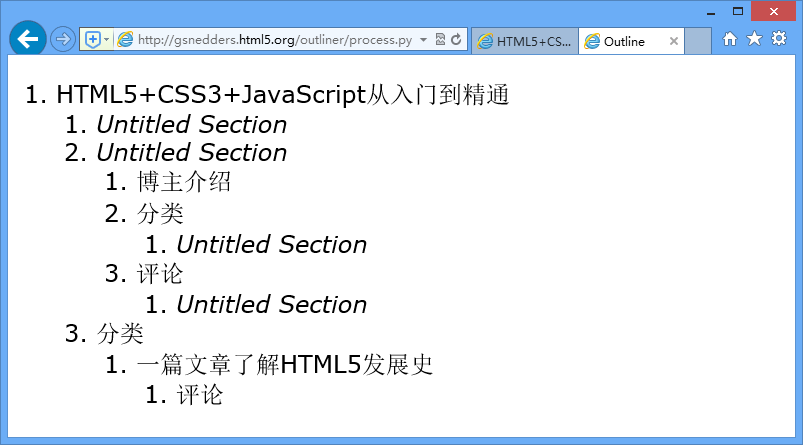
根据文章显示页面生成的大纲如图2所示。

图2 详细页大纲
网页标题部分与侧边栏部分如何生成大纲,在上面已经介绍过,这里不再赞述。接下来介绍该页面中的主体部分,即文章内容及网友评论部分中是如何使用各种结构元素来搭建该部分的组织结构,并生成这个大纲的。
该部分的整体内容被放置在一个section元素中,该section元素的内部结构如下面代码所示。
<section id="conn4">
<header id="connHead4">
<h1>分类</h1>
<span id="edit1"><a href="#">[<cite>管理</cite>]</a></span> </header>
<div id="connBody5">
<article id="bloglist">
<header>
<div id="blog_title_h1">
<h1 id="blog_title1"> <a href="#">一篇文章了解HTML5发展史</a> </h1>
<img title="此博文包含图片" src="images/preview.gif" id="icon1">
<time datetime="2018-04-05T18:30" pubdate>(2018-04-05 18:30)</time>
</div>
<div id="articleTag1"> <span id="txtb1">分类:</span> <a href="#">HTML5</a> </div>
</header>
<div id="content1">
<p> 2007年W3C(万维网联盟)立项HTML5,直至2014年10月底,这个长达八年的规范终于正式封稿。</p>
......
</div>
<div id="tagMore1">
<div id="tag_txtc1"> <a href="#">阅读</a> ┆ <a href="#">评论</a> ┆ 还没有被转载┆ <a href="javascript:;" onclick="return false;">收藏</a> </div>
</div>
<section>
<div id="allComm">
<div id="allCommTit1"> <strong>
<h4>评论</h4>
</strong> </div>
<ul id="cmp_revert">
<li id="linedot1">
<div id="revert_Cont1">
<p> <span id="revert_Tit1">新浪网友</span> <span id="revert_Time1">
<time datetime="2018-03-26T23:18:41" pubdate>2018-03-26 23:18:41</time>
</span> </p>
<div id="revert_Inner_txtb1">挺好的</div>
</div>
</li>
......
</ul>
</div>
<div id="writeComm">
<iframe src="writeComm.html" width="90%" height="300"> </iframe>
</div>
</section>
</article>
</div>
</section>
在显示文章内容与评论部分的section元素中,首先使用了一个header元素,在该元素内部使用了一个文字为“分类”的标题元素hl,所以在大纲中生成一个标题为“3. 分类”的节。
在header元素后面,紧接着使用了一个article元素,用来显示文章内容与网友评论。在这个article元素内部,使用了一个header元素,在该元素内部,又使用了一个标题元素h1,所以在大纲中生成一个标题为“1. 一篇文章了解HTML5发展史”的节。
在article元素内部,在header元素后面,显示了标题为“一篇文章了解HTML5发展史”的文章的全部内容,在文章叙述完毕之后,使用了一个section元素,在这个元素内部,又使用了一个header元素。在这个header元素之中,又使用了一个文字为“评论”的标题元素h4,所以在大纲中生成一个标题为“1.评论”的节。
另外,在标题为“评论”的section元素中,使用了一个iframe内嵌网页,在该网页中使用了一个表单,在该表单中放置了一个用来写评论内容的textarea元素,以及一个用来提交评论内容的“发评论”按钮。