下面详细介绍网站首页的主体内容样式设计过程。
【操作步骤】
第1步,设计网站首页(index.html )的主体布局。
网站首页主体部分HTML结构如下:
<div id="content">
<div class="janeshop">
<div id="jnCatalog"></div>
<div id="jnImageroll"></div>
<div id="jnNotice"></div>
<div id="jnBrand"></div>
</div>
</div>
第2步,可以使用float浮动方式来达到布局需求,CSS代码如下所示:
/* 主体样式 */
#content {
clear: left;
margin: 0 auto;
position: relative;
width: 990px;
}
.janeshop {
height: 560px;
overflow: hidden;
padding: 10px 0;
}
/* 商品分类 */
#jnCatalog {
float: left;
height: 560px;
margin: 0 11px 0 0;
overflow: hidden;
width: 187px;
}
/* 大屏广告 */
#jnImageroll {
float: left;
height: 320px;
margin: 0 11px 0 0;
overflow: hidden;
position: relative;
width: 550px;
}
/* 最新动态 */
#jnNotice {
float: left;
height: 321px;
overflow: hidden;
width: 230px;
}
/* 品牌活动 */
#jnBrand {
float: left;
height: 230px;
margin: 10px 0 0;
overflow: hidden;
width: 790px;
}
第3步,往主体结构里面放置HTML代码来充实网页,从而达到前面的设计图效果。首先从左边开始。在前面的设计图中,左侧有一个模块,即“商品分类”。“商品分类”的HTML结构如下:
<!--主体开始-->
<div id="content">
<div class="janeshop">
<!-- 商品分类 start -->
<div id="jnCatalog">
<h2 title="商品分类">商品分类</h2>
<div class="jnCatainfo">
<h3>推荐品牌</h3>
<ul>
<li><a href="#nogo" >耐克</a></li>
<li><a href="#nogo" class="promoted">阿迪达斯</a></li>
<li><a href="#nogo" >达芙妮</a></li>
<li><a href="#nogo" >李宁</a></li>
<li><a href="#nogo" >安踏</a></li>
<li><a href="#nogo" >奥康</a></li>
<li><a href="#nogo" class="promoted">骆驼</a></li>
<li><a href="#nogo" >特步</a></li>
</ul>
<br class="clear" />
……后面代码重复省略
第4步,为这个模块添加相应的样式,使之能达到需求。在“商品分类”模块中,有部分商品是热销产品,那么需要为这些元素添加高亮(hot)样式,代码如下所示:
#jnCatalog h2 {
height: 30px;
line-height: 30px;
color: #fff;
font-size: 12px;
text-indent: 13px;
background-color: #6E6E6E;
}
.jnCatainfo {
border: 1px solid #6E6E6E;
border-style: none solid solid;
border-width: 0 1px 1px;
height: 524px;
overflow: hidden;
padding: 5px 10px 0;
width: 165px;
}
.jnCatainfo h3 {
border-bottom: 1px solid #EEEEEE;
height: 24px;
line-height: 24px;
width: 164px;
}
.jnCatainfo ul {
float: left;
padding: 0 2px 8px;
}
.jnCatainfo li {
color: #AEADAE;
float: left;
height: 24px;
line-height: 24px;
width: 79px;
overflow: hidden;
position: relative;
}
.jnCatainfo li a { color: #444444; }
.jnCatainfo li a:hover {
color: #008CD7;
text-decoration: none;
}
.jnCatainfo li a.promoted { color: #F9044E; }
.jnCatainfo li .hot {
background: url("../images/hot.gif") no-repeat scroll 0 0 transparent;
height: 16px;
position: absolute;
top: 0;
width: 21px;
}
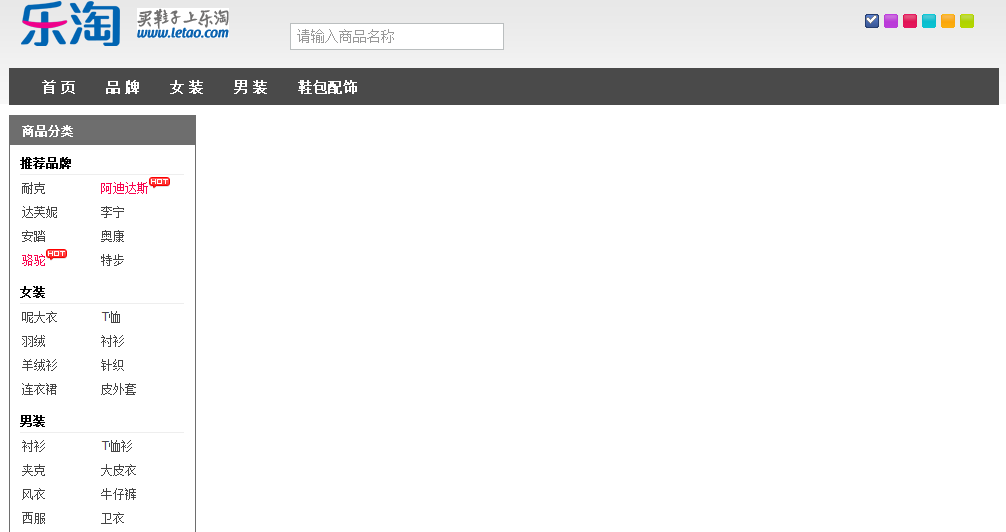
应用样式后,页面呈现效果如图1所示。

图1 左侧主体内容设计效果
第5步,左侧完成后,接下来完成首页主体内容的右侧部分的布局。从前面的设计图中可以知道,右侧部分分为上下两个部分,而上面部分又分为左右两个部分。我们先来完成上面的部分,它们的HTML结构如下:
<!-- 大屏广告 start -->
<div id="jnImageroll"></div>
<!-- 最新动态 start -->
<div id="jnNotice">
<div id="jnMiaosha"></div>
<div id="jnNoticeInfo">
<h2 title="最新动态">最新动态</h2>
<ul></ul>
<br class="clear" />
</div>
</div>
第6步,在“大屏广告”部分,我们先为它设置固定的高度和宽度,然后使用overflow:hidden来隐藏溢出的部分,接下来为它添加position:relative属性,然后为里面的img元素分别添加position absolute属性。CSS代码如下:
/* 大屏广告 */
#jnImageroll {
float: left;
height: 320px;
margin: 0 11px 0 0;
overflow: hidden;
position: relative;
width: 550px;
}
#jnImageroll img {
position: absolute;
left: 0;
top: 0;
}
第7步,对“大屏广告”下方的缩略图设置样式。可以使用position:absolute和bottom:0的方式让缩略图处于最下方,然后使用float: left的方式让缩略图以水平方式排列。CSS代码如下:
#jnImageroll div {
bottom: 0;
overflow: hidden;
position: absolute;
float: left;
}
#jnImageroll div a {
background-color: #444444;
color: #FFFFFF;
display: inline-block;
float: left;
height: 32px;
margin-right: 1px;
overflow: hidden;
padding: 5px 15px;
text-align: center;
width: 79px;
}
#jnImageroll div a:hover { text-decoration: none; }
#jnImageroll div a em {
cursor: pointer;
display: block;
height: 16px;
overflow: hidden;
width: 79px;
}
#jnImageroll .last {
margin: 0;
width: 80px;
}
#jnImageroll a.chos {
background: url("../images/adindex.gif") no-repeat center 39px #37A7D7;
color: #FFFFFF;
}
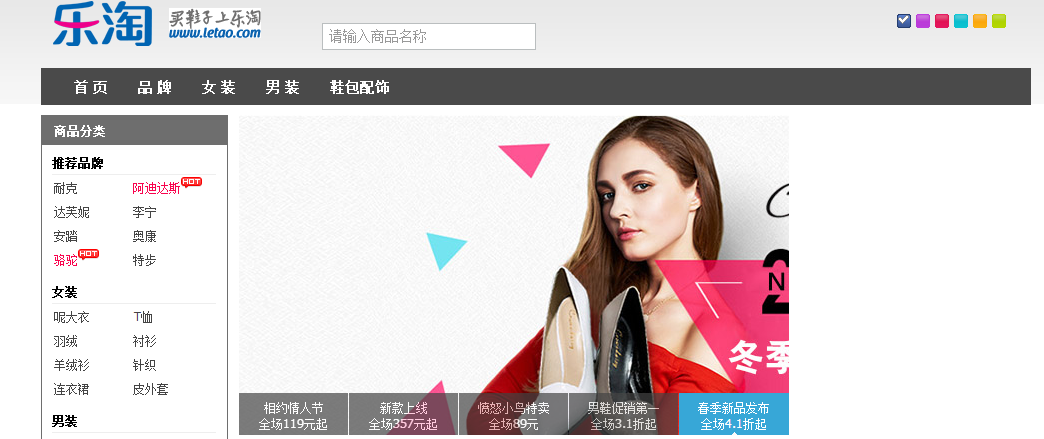
应用样式后,网页呈现如图2所示的效果。

图2 大屏广告设计效果
第8步,“最新动态”部分由于也都是一些列表元素,所以布局可以借鉴之前模块的样式设计。CSS代码如下:
/* 最新动态 */
#jnNotice {
float: left;
height: 321px;
overflow: hidden;
width: 230px;
}
#jnMiaosha {
float: left;
height: 176px;
margin-bottom: 10px;
overflow: hidden;
width: 230px;
}
.JS_css3 img {
-webkit-transition: 1s all;
-moz-transition: 1s all;
-o-transition: 1s all;
transition: 1s all;
}
.JS_css3:hover img {
-webkit-transform: rotate(720deg);
-moz-transform: rotate(720deg);
-o-transform: rotate(720deg);
transform: rotate(720deg);
}
#jnNoticeInfo {
float: left;
border: 1px solid #DFDFDF;
height: 133px;
overflow: hidden;
width: 228px;
}
#jnNoticeInfo h2 {
height: 23px;
line-height: 23px;
border-bottom: 1px solid #DFDFDF;
text-indent: 12px;
}
#jnNoticeInfo ul {
float: left;
padding: 6px 2px 0 12px;
}
#jnNoticeInfo li {
height: 20px;
line-height: 20px;
overflow: hidden;
}
#jnNoticeInfo li a { color: #666666; }
#jnNoticeInfo li a:hover {
color: #008CD7;
text-decoration: none;
}
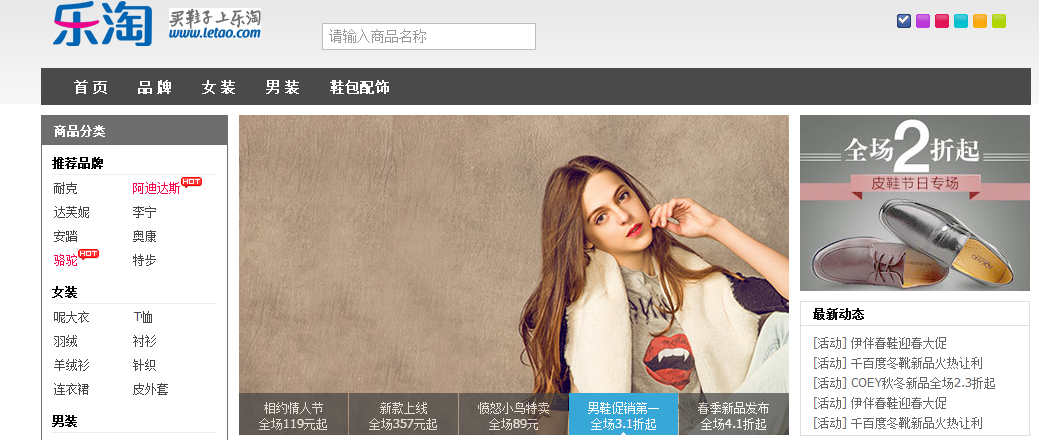
应用样式后,网页呈现如图3所示的效果。

图3 最新动态设计效果
第9步,在首页还有最后一块内容,那就是“品牌活动”部分。它的HTML代码如下所示:
<!-- 品牌活动 start -->
<div id="jnBrand">
<div id="jnBrandTab">
<h2 title="品牌活动">品牌活动</h2>
<ul></ul>
</div>
<div id="jnBrandContent">
<div id="jnBrandList">
<ul></ul>
</div>
</div>
</div>
第10步,从代码可知,“品牌活动”部分分为jnBrandTab和jnBrandContent两部分。jnBrandTab是品牌活动分类,而jnBrandContent则是品牌活动的内容。jnBrandTab部分的CSS代码如下所示:
/* 品牌活动 */
#jnBrand {
float: left;
height: 230px;
margin: 10px 0 0;
overflow: hidden;
width: 790px;
}
#jnBrandTab {
border-bottom: 1px solid #E4E4E4;
height: 29px;
position: relative;
width: 790px;
float: left;
}
#jnBrandTab h2 {
height: 29px;
line-height: 29px;
left: 0;
position: absolute;
width: 100px;
}
#jnBrandTab ul {
position: absolute;
right: 0;
top: 10px;
}
#jnBrandTab li {
float: left;
margin: 0 10px 0 0;
}
#jnBrandTab li a {
background-color: #E4E4E4;
color: #000000;
display: inline-block;
height: 20px;
line-height: 20px;
padding: 0 10px;
}
#jnBrandTab .chos {
background: url("../images/chos.gif") no-repeat scroll 50% bottom transparent;
padding-bottom: 3px;
}
#jnBrandTab .chos a {
background-color: #FA5889;
color: #FFFFFF;
outline: 0 none;
}
第11步,jnBrandContent的内容比较多,但宽度有限,所以可以使用overflow:hidden来隐藏多余的部分。在后面的内容里,.我们将通过脚本来显示多余的部分。CSS代码如下所示:
#jnBrandContent {
float: left;
height: 188px;
overflow: hidden;
margin: 8px 5px;
width: 790px;
position: relative;
}
#jnBrandList {
position: absolute;
left: 0;
top: 0;
width: 3200px;
}
#jnBrandContent li {
float: left;
height: 188px;
overflow: hidden;
padding: 0 5px;
position: relative;
width: 185px;
}
#jnBrandContent li img {
left: 5px;
position: absolute;
top: 0;
}
#jnBrandContent li span {
background-color: #EFEFEF;
bottom: 0;
color: #666666;
display: inline-block;
font-size: 14px;
height: 24px;
line-height: 24px;
overflow: hidden;
position: absolute;
text-align: center;
width: 183px;
}
#jnBrandContent li a { color: #666666; }
#jnBrandContent li a:hover {
color: #008CD7;
text-decoration: none;
}
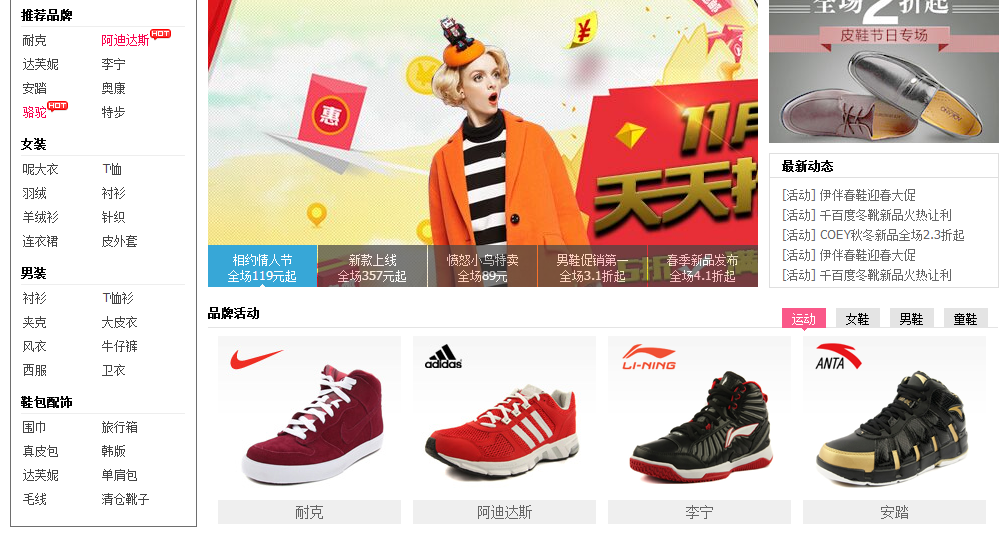
应用样式后,网页呈现如果4所示的效果。

图4 品牌活动设计效果