详细页(detail.htrnl )的头部和左侧样式与首页(index.html)一样,因此只需要修改内容右侧即可。下面介绍网站详细页的主体内容样式设计过程。
【操作步骤】
第1步,根据前面设计的效果图可以把右侧结构分为左列和右列。在左列有一张大图片、几张小图片和一个选项卡。右列则是一些商品信息介绍,详细页主体布局的HTML结构代码如下所示:
<!--主体开始-->
<div id="content">
<div class="janeshop">
<!-- 商品分类 start -->
<div id="jnCatalog">
<h2 title="商品分类">商品分类</h2>
<div class="jnCatainfo"></div>
</div>
<!-- 商品信息 start -->
<div id="jnProitem">
<div class="jqzoomWrap"></div>
<span></span>
<ul class="imgList"> </ul>
<div class="tab">
<div class="tab_menu"></div>
<div class="tab_box"></div>
</div>
</div>
<!-- 商品列表 start -->
<div id="jnDetails">
<div class="jnProDetail">
<h4>免烫高支棉条纹衬衣</h4>
<ul class="jnProDetailList"> </ul>
<div class="pro_rating"></div>
<div id="cart"></div>
</div>
</div>
</div>
</div>
第2步,前面已经为商品分类设置了样式,接下来只要为jnProitem和jnDetails设置样式即可,分别为左右两个模块设置float属性和width属性,从而达到布局目的。CSS代码如下所示:
/* details.html */
#jnProitem {
float: left;
width: 312px;
height: 560px;
display: inline;
}
#jnDetails {
float: left;
display: inline;
overflow: hidden;
width: 468px;
}
第3步,设计产品大图和产品缩微图。继续使用float: left;让缩微图以水平方式排列,CSS代码如下所示:
#jnProitem .jqzoomWrap {
border: 1px solid #BBBBBB;
cursor: pointer;
float: left;
padding: 0;
position: relative;
}
#jnProitem span {
clear: both;
display: block;
padding-bottom: 10px;
padding-top: 10px;
text-align: center;
width: 320px;
}
#jnProitem ul.imgList { height: 80px; }
#jnProitem ul.imgList li {
float: left;
margin-right: 10px;
}
#jnProitem ul.imgList li img {
width: 60px;
height: 60px;
padding: 1px;
background: #EEE;
cursor: pointer;
}
#jnProitem ul.imgList li img:hover {
padding: 1px;
background: #999;
}
第4步,在前面章节示例中,我们曾经设计过选项卡,所以可以移植设计代码,如下所示:
.tab {
clear: both;
float: left;
height: 230px;
overflow: hidden;
width: 310px;
}
.tab .tab_menu { clear: both; }
.tab .tab_menu li {
float: left;
text-align: center;
cursor: pointer;
list-style: none;
padding: 1px 6px;
margin-right: 4px;
background: #F1F1F1;
border: 1px solid #898989;
border-bottom: none;
}
.tab .tab_menu li.hover { background: #DFDFDF; }
.tab .tab_menu li.selected {
color: #FFF;
background: #6D84B4;
}
.tab .tab_box {
clear: both;
border: 1px solid #898989;
}
.tab .hide { display: none }
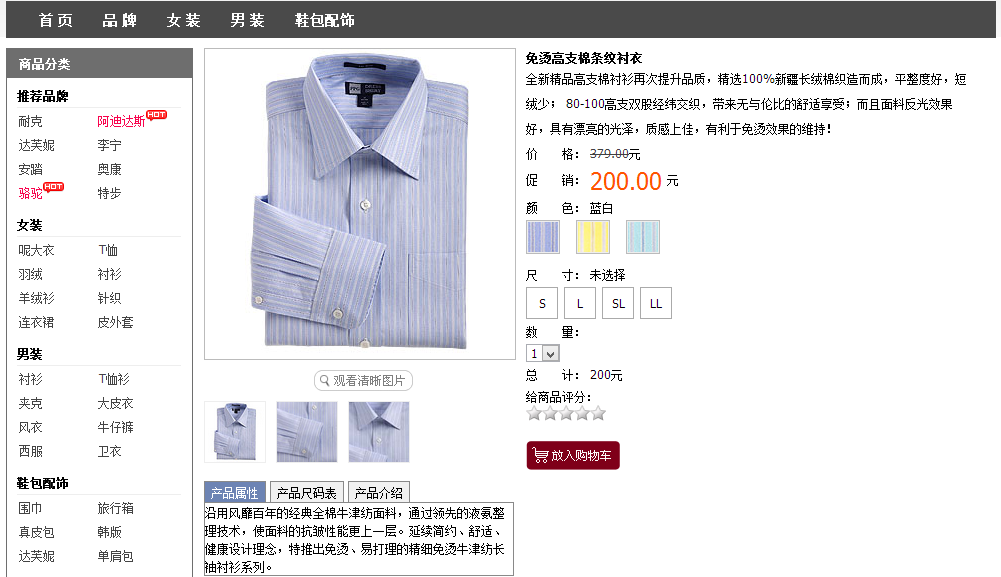
第5步,设计颜色、尺寸和评分。这些元素的样式原理都跟前面的差不多,查看相关的CSS代码,在这里就不再做过多的阐述了,读者可以在源代码中查看相关CSS样式。 应用样式后,网页呈现如图1所示的效果。

图1 详细页设计效果
此时,网站所需的两个页面的样式都己经完成,与之前设计的效果图一致。接下来将用jQuery给网站添加一些交互效果。