网页换肤的设计原理就是通过调用不同的样式表文件来实现不同的皮肤切换,并且需要将换好的皮肤记入Cookie中,这样用户下次访问时,就可以显示用户自定义的皮肤了。
【操作步骤】
第1步,首先设置HTML的结构,在网页中添加皮肤选择按钮(<li>标签)和基本内容,代码如下:
<ul id="skin">
<li id="skin_0" title="蓝色" class="selected">蓝色</li>
<li id="skin_1" title="紫色">紫色</li>
<li id="skin_2" title="红色">红色</li>
<li id="skin_3" title="天蓝色">天蓝色</li>
<li id="skin_4" title="橙色">橙色</li>
<li id="skin_5" title="淡绿色">淡绿色</li>
</ul>
第2步,根据HTML代码预定义几套换肤用的样式表,分别有蓝色、紫色、红色等6套,默认是蓝色,这些样式表分别存储在styles/skin目录下。
第3步,为HTML代码添加样式。注意,在HTML文档中要使用标签定义一个带id的样式表链接,通过操作该链接的href属性的值,从而实现换肤。代码如下所示:
<link rel="stylesheet" href="styles/skin/skin_0.css" type="text/css" id="cssfile" />
第4步,新建JavaScript文件,保存为changeSkin.js,输入下面代码,为皮肤选择按钮添加单击事件。
var $li =$("#skin li");
$li.click(function(){
switchSkin( this.id );
});
本例脚本需要完成的任务包含如下两个步骤:
- 当皮肤选择按钮被单击后,当前皮肤就被勾选。
- 将网页内容换肤。
第5步,前面为标签设置id,此时可以通过attr()方法为<link>标签的href属性设置不同的值。
第6步,完成后,当单击皮肤选择按钮时,就可以切换网页皮肤了,但是当用户刷新网页或者关闭浏览器后,皮肤又会被初始化,因此需要将当前选择的皮肤进行保存。
第7步,本例需要引入jquery.cookie.js插件。该插件能简化Cookie的操作,此处就将其引入。代码如下所示:
<script src="scripts/jquery.cookie.js" type="text/javascript">
第8步,保存后,就可以通过Cookie来获取当前的皮肤了。如果Cookie确实存在,则将当前皮肤设置为Cookie记录的值。
var cookie_skin = $.cookie("MyCssSkin");
if (cookie_skin) {
switchSkin( cookie_skin );
}
changeSkin.js文件的完整代码如下所示:
//网站换肤
$(function(){
var $li =$("#skin li");
$li.click(function(){
switchSkin( this.id );
});
var cookie_skin = $.cookie("MyCssSkin");
if (cookie_skin) {
switchSkin( cookie_skin );
}
});
function switchSkin(skinName){
$("#"+skinName).addClass("selected") //当前<li>元素选中
.siblings().removeClass("selected"); //去掉其他同辈<li>元素的选中
$("#cssfile").attr("href","styles/skin/"+ skinName +".css"); //设置不同皮肤
$.cookie( "MyCssSkin" , skinName , { path: '/', expires: 10 });
}
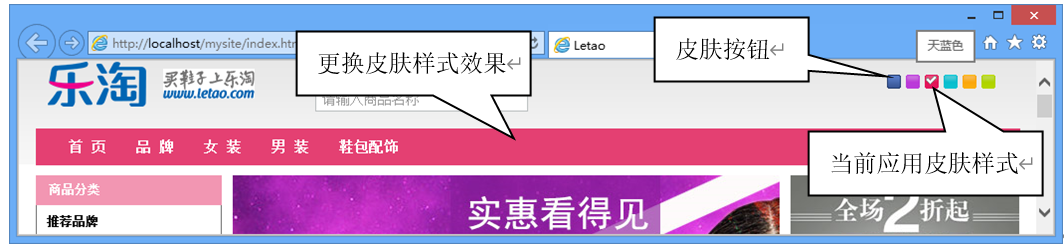
第9步,此时,网页换肤功能不仅能正常切换,而且也能保存到Cookie中。当用户刷新网页后,仍然是当前选择的皮肤,效果如图1所示。

图1 网页换肤按钮及其效果