为了完成这个效果,可以先用Dreamweaver查看模块的DOM结构,HTML代码如下所示。
<div id="jnCatalog">
<h2 title="商品分类">商品分类</h2>
<div class="jnCatainfo">
<h3>推荐品牌</h3>
<ul>
<li><a href="#nogo" >耐克</a></li>
<li><a href="#nogo" class="promoted">阿迪达斯</a></li>
<li><a href="#nogo" >达芙妮</a></li>
<li><a href="#nogo" >李宁</a></li>
<li><a href="#nogo" >安踏</a></li>
<li><a href="#nogo" >奥康</a></li>
<li><a href="#nogo" class="promoted">骆驼</a></li>
<li><a href="#nogo" >特步</a></li>
</ul>
<br class="clear" />
在结构中,发现在热销效果的元素上包含一个promoted的类,通过这个类,JavaScript会自动完成热销效果了。
新建JavaScript文件,保存为addhot.js,然后输入下面jQuery代码:
/* 添加hot显示 */
$(function(){
$(".jnCatainfo .promoted").append('
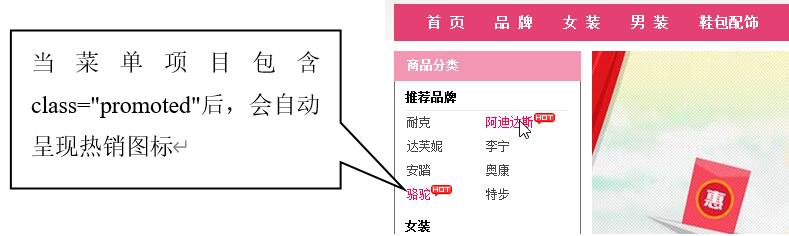
此时,热销效果如图1所示。

图1 热销效果