本节设计主页右侧最新动态模块的内容添加超链接提示。在现代的浏览器中,都自带了超链接提示,只需在超链接中加入title属性就可以了。HTML代码如下所示:
<a href="#" title="提示信息">超链接</a>
不过这个提示效果的响应速度是非常缓慢的,考虑到良好的人机交互,需要的是当鼠标移动到超链接的那一瞬间就出现提示。这时就需要移除标签中的title提示效果,自己动手做一个类似功能的提示。
【操作步骤】
第1步,在页面上添加普通超链接,并定义class="tooltip"属性。HTML代码如下所示:
<ul>
<li><a href="###1" class="tooltip" title="[活动] 伊伴春鞋迎春大促">[活动] 伊伴春鞋迎春大促</a></li>
<li><a href="###2" class="tooltip" title="[活动] 千百度冬靴新品火热让利">[活动] 千百度冬靴新品火热让利</a></li>
……
</ul>
第2步,在CSS样式表中定义提示框的基本样式:
/* tooltip */
#tooltip {
position: absolute;
border: 1px solid #333;
background: #f7f5d1;
padding: 1px;
color: #333;
display: none;
}
第3步,新建JavaScript文档,保存为tooltip. js。然后输入下面代码:
/* 超链接文字提示 */
$(function(){
var x = 10;
var y = 20;
$("a.tooltip").mouseover(function(e){
this.myTitle = this.title;
this.title = "";
var tooltip = "<div id='tooltip'>"+ this.myTitle +"</div>"; //创建 div 元素
$("body").append(tooltip); //把它追加到文档中
$("#tooltip")
.css({
"top": (e.pageY+y) + "px",
"left": (e.pageX+x) + "px"
}).show("fast"); //设置x坐标和y坐标,并且显示
}).mouseout(function(){
this.title = this.myTitle;
$("#tooltip").remove(); //移除
}).mousemove(function(e){
$("#tooltip")
.css({
"top": (e.pageY+y) + "px",
"left": (e.pageX+x) + "px"
});
});
})
上面代码的设计思路如下:
当鼠标滑入超链接时,先创建一个<div>元素,<div>元素的内容为title属性的值;然后将创建的元素添加到文档中;为它设置x坐标和y坐标,使它显示在鼠标位置的旁边。当鼠标滑出超链接时,移除<div>元索。
此时的效果有两个问题:首先是当鼠标滑过后,<a>标签中的title属性的提示也会出现;其次是设置x坐标和y坐标的问题,由于自制的提示与鼠标的距离太近,有时候会引起无法提示的问题(鼠标焦点变化引起mouseout事件)。
为了移除<a>标签中自带的title提示功能,需要进行以下操作:
- 当鼠标滑入时,给对象添加一个新属性myTitle,并把title的值传给这个属性,然后清空属性title的值。
- 当鼠标滑出时,再把对象的myTitle属性的值又赋给属性title。
为什么当鼠标移出时,要把属性值又传递给属性title?因为当鼠标滑出时,雷要考虑再次滑入时的属性title值,如果不将myTide的值传递给title属性,当再次滑入时,title属性值就为空了。
为了解决第2个问题(自制的提示与鼠标的距离太近,有时候会引起无法提示的问题),需要重新设置提示元素的top和left的值,并为top增加10px,为left增加20px。
为了让提示信息能够跟随鼠标移动,还需要为超链接添加一个mousemove事件,在该事件函数中不断更新提示信息框的坐标位置,实现提示框能够跟随鼠标移动。
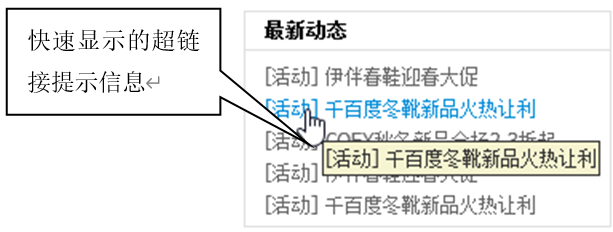
第4步,在浏览器中预览,则可以看到如图24.14所示的提示信息框效果。

图1 提示信息框效果