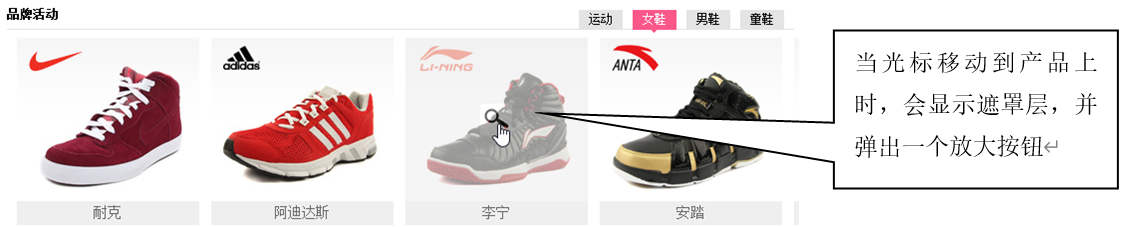
本节设计主页右侧下部光标滑过产品列表的动态效果。当光标滑过产品时会添加一个半透明的遮罩层并显示一个放大镜图标,效果如图1所示。

图1 添加高亮效果
为了完成这个效果,可以为产品列表中每个产品都创建一个元素,设计它们的高度和宽度与产品图片高度和宽度都相同,然后为它们设置定位方式、上边距和左边距,并使之处于图片上方。
【操作步骤】
第1步,新建JavaScript文档,保存为imgHover.js,输入下面代码:
/* 滑过图片出现放大镜效果 */
$(function(){
$("#jnBrandList li").each(function(index){
var $img = $(this).find("img");
var img_w = $img.width();
var img_h = $img.height();
var spanHtml = '';
$(spanHtml).appendTo(this);
})
$("#jnBrandList").delegate(".imageMask", "hover", function(){
$(this).toggleClass("imageOver");
});
})
第2步,通过控制class来达到显示光标滑过的效果。首先在CSS中添加一组样式,代码如下所示:
/* imgHover */
.imageMask {
background-color: #ffffff;
filter: alpha(opacity=0);
opacity: 0;
cursor: pointer;
}
.imageOver {
background: url(../images/zoom.gif) no-repeat 50% 50%;
filter: alpha(opacity=60);
opacity: 0.6;
}
第3步,当光标滑入class为imageMask的元素时,为它添imageOver样式使产品图片出现放大镜效果,当光标滑出元素时,移除imageOver样式。
第4步,当光标滑入图片上时,就可以出现放大镜了。注意,这里使用的是live()方法绑定事件,而不是使用bind()方法。由于imageMask元素是被页面加载完后动态创建的,如果用普通的方式绑定事件,那么不会生效。而live()方法有个特性,就是即使是后来创建的元素,用它绑定的事件一直会生效。