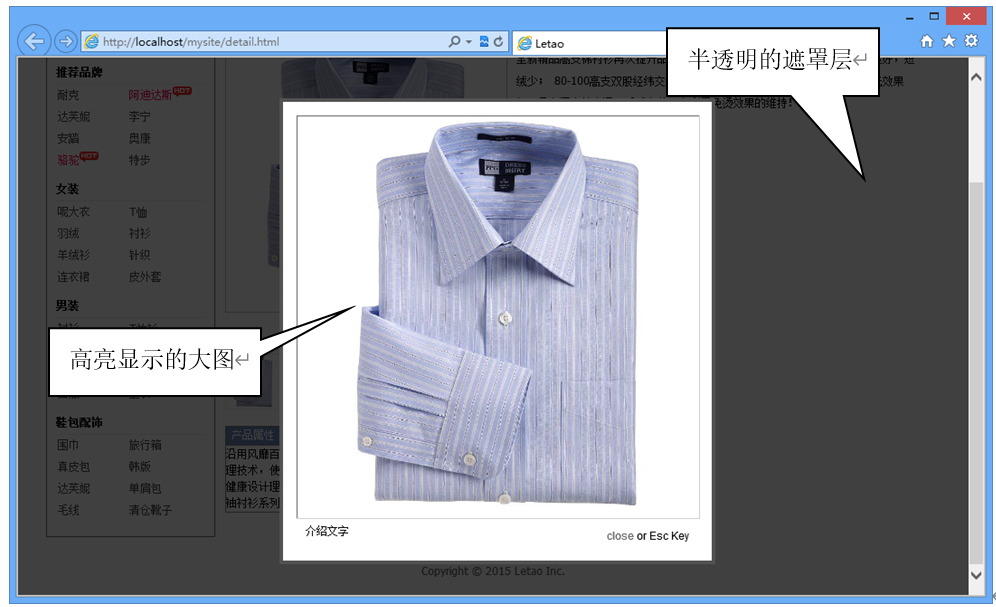
下面设计产品图片的遮罩效果,当单击“观看清除图片”按钮时,需要显示图1所示的大图,为此需要启动遮罩层,遮盖其它内容显示。

图1 产品图片遮罩效果
本效果也应用了jQuery插件,在官方网站搜索可以找到名为thickbox的插件,是一款非常适合的效果。
【操作步骤】
第1步,下载jquery.thickbox.js插件文件。
第2步,按照官方网站的API说明,引入相应的jQuery和CSS文件,代码如下所示:
<!-- 遮罩图片 --> <script src="scripts/jquery.thickbox.js" type="text/javascript"></script> <link rel="stylesheet" href="styles/thickbox.css" type="text/css" />
第3步,为需要应用该效果的超链接元素添加class="thickbox"和title属性,它的href值代表着需要弹出的图片。代码如下所示:
<a title="介绍文字" id="thickImg" href="images/pro_img/blue_one_big.jpg" class="thickbox">
<img src="images/look.gif" alt="点击看大图" />
</a>
第4步,此时,当单击“观看清晰图片”按钮时,就能够显示遮罩层效果了。
在上面两个效果中,并没有花费太多的时间做出来,可见合理利用成熟的jQuery插件能够极大的提高开发效率。