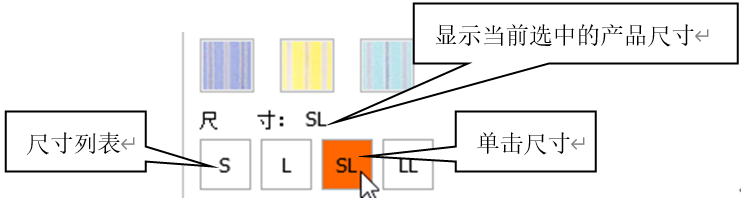
本节设计右侧产品尺寸切换效果,在实现该功能之前,先看一下效果,如图1所示。

图1 产品尺寸切换效果
【操作步骤】
第1步,首先设计DOM结构:
<li class="pro_size"> <span>尺 寸:</span> <strong>未选择</strong>
<ul>
<li>S</li>
<li>L</li>
<li>SL</li>
<li>LL</li>
</ul>
</li>
通过观察产品尺寸的DOM结构,可以非常清晰地知道元素之间的关系,然后利用jQuery强大的DOM操作功能进行设计。
第2步,新建JavaScript文档,保存为sizeAndprice.js,然后输入下面代码:
/*衣服尺寸选择*/
$(function(){
$(".pro_size li").click(function(){
$(this).addClass("cur").siblings().removeClass("cur");
$(this).parents("ul").siblings("strong").text( $(this).text() );
})
})
第3步,应用jQuery上面代码,这样用户就可以通过单击尺寸来进行实时产品尺寸的选择。