本节设计右侧产品评分效果。
【操作步骤】
第1步,在开始实现该效果之前,先设计静态的HTML结构,代码如下所示:
<div class="pro_rating"> 给商品评分:
<ul class="rating nostar">
<li class="one"><a title="1分" href="#">1</a></li>
<li class="two"><a title="2分" href="#">2</a></li>
<li class="three"><a title="3分" href="#">3</a></li>
<li class="four"><a title="4分" href="#">4</a></li>
<li class="five"><a title="5分" href="#">5</a></li>
</ul>
</div>
通过改变<ul>元素的class属性,就能实现评分效果,根据这个原理,可以编写脚本。
第2步,新建JavaScript文档,保存为star.js,然后输入下面代码:
/*商品评分效果*/
$(function(){
//通过修改样式来显示不同的星级
$("ul.rating li a").click(function(){
var title = $(this).attr("title");
alert("您给此商品的评分是:"+title);
var cl = $(this).parent().attr("class");
$(this).parent().parent().removeClass().addClass("rating "+cl+"star");
$(this).blur();//去掉超链接的虚线框
return false;
})
})
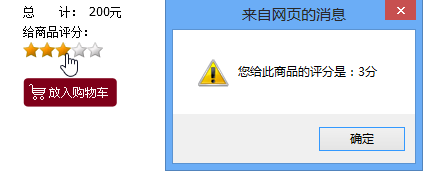
第3步,运行效果,当点击灰色五角星,可以看到评分等级,同时会变色显示当前评分情况,演示效果如图1所示。

图1 选项卡切换效果