下面设计右侧产品的购物车功能。当用户选择购买该产品时,表明要把产品放入购物车,这一步只需要将用户选择产品的名称、尺寸、颜色、数量和总价告诉用户,以便用户进行确认,是否选择正确。
【操作步骤】
第1步,新建JavaScript文档,保存为finish.js,然后输入下面代码:
/*最终购买输出*/
$(function(){
var $product = $(".jnProDetail");
$("#cart a").click(function (e) {
var pro_name = $product.find("h4:first").text();
var pro_size = $product.find(".pro_size strong").text();
var pro_color = $(".color_change strong").text();
var pro_num = $product.find("#num_sort").val();
var pro_price = $product.find(".pro_price strong").text();
var dialog = "感谢您的购买。<div style='font-size:12px;font-weight:400;'>您购买的产品是:"+pro_name+";"+
"尺寸是:"+pro_size+";"+
"颜色是:"+pro_color+";"+
"数量是:"+pro_num+";"+
"总价是:"+pro_price +"元。";
$("#jnDialogContent").html(dialog);
$('#basic-dialog-ok').modal();
return false;//避免页面跳转
});
})
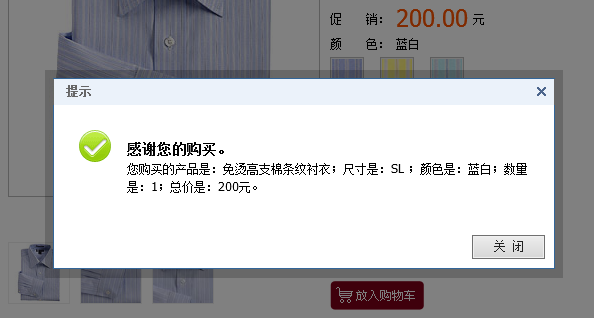
第2步,应用该特效,则演示效果如图1所示。

图1 放入购物车提示效果
【提示】
在本例中使用了一个简单的模态对话框插件SimpleModal,SimpleModal是一个轻量级的jQuery插件,它为模态窗口的开发提供了一个强有力的接口,可以把它当作模态窗口的框架。
SimpleModal非常的灵活,可以创建能够想像到的任何东西,并且还不需要考虑UI开发中的跨浏览器相关问题。
jQuery SimpleModal插件的下载地址为:http://www.ericmmartin.com/projects/simplemodal/。
从官方下载插件,在文件中引用
<script type='text/javascript' src='scripts/jquery.js'></script> <script type='text/javascript' src='scripts/jquery.simplemodal.js'></script>
使用方法具体可以从官方网站下载带例子的压缩包,很容易上手。
$("#element-id").modal();//引入内容块
$.modal("<div><h1>SimpleModal</h1></div>"); //直接添加html代码
$("#element-id").modal({options});
$.modal("<div><h1>SimpleModal</h1></div>", {options}); //带自定义选项的使用
SimpleModal自定义选项说明如下所示:
- appendTo:将弹出框添加到的父容器,参数为CSS选择器。
- opacity:透明度。
- overlayId:遮罩层id。
- overlayCss:{Object}定义遮罩层样式。
- containerId:弹出窗体容器id。
- containerCss:定义容器的样式。
- dataId:内容层id。
- containerCss:内容层的样式。
- minHeight:最小高度。
- minWidth:最小宽度。
- maxHeight:最大高度。
- maxWidth:最大宽度。
- autoResize:是否自适应大小。
- zIndex:弹出层的z-index。
- close:是否允许关闭。
- closeHTML:自定义关闭按钮。
- closeClass:关闭层样式。
- overlayClose:点击遮罩层是否关闭弹出窗体。
- position:数组 [top, left] 自定义弹出窗体位置。
- onOpen:弹出窗体打开时候的回调函数。
- onShow:弹出窗体显示时候的回调函数。
- onClose:弹出窗体关闭时候的回调函数。