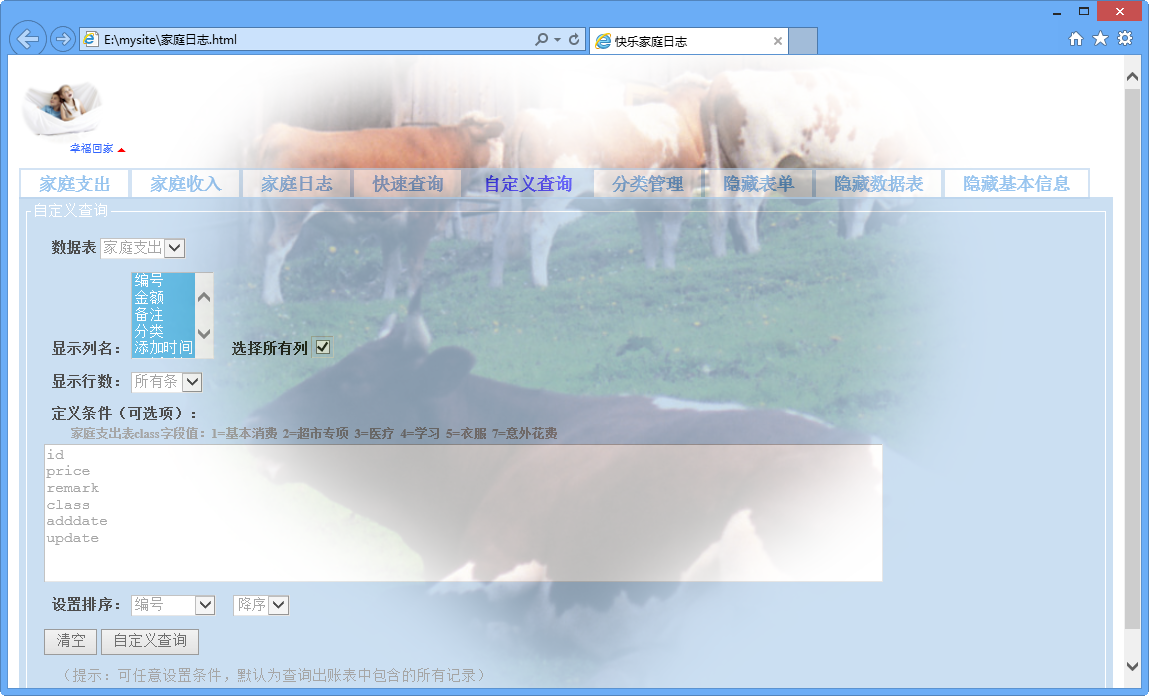
当生成表单之后,需要对表单进行初始化配置。例如,根据不同的数据表显示对应的分类下拉列表选项。在自定义查询表单中,还应该根据所选择的表,自动显示该表对应的所有字段下拉列表,并自动把各个表单域之间建立关联,以实现互动效果,如图1所示。

图1 表单初始化配置
所有表单初始化函数都放置在init.js文件中。在该脚本文件中共包含下面几个功能函数,说明如下:
- showclass(_class, table, upperid):能够根据所指定的数据表,在指定的下拉列表框中显示数据表的分类。
- showfield(_class, table):在指定的下拉列表框中显示数据表的字段名称。
- fieldcoltoall(col, allcol):控制查询表单中字段列表与所有复选框的选择关系。
- showwhere(where, whereclass, table):显示自定义查询条件文本框中的分类选项。
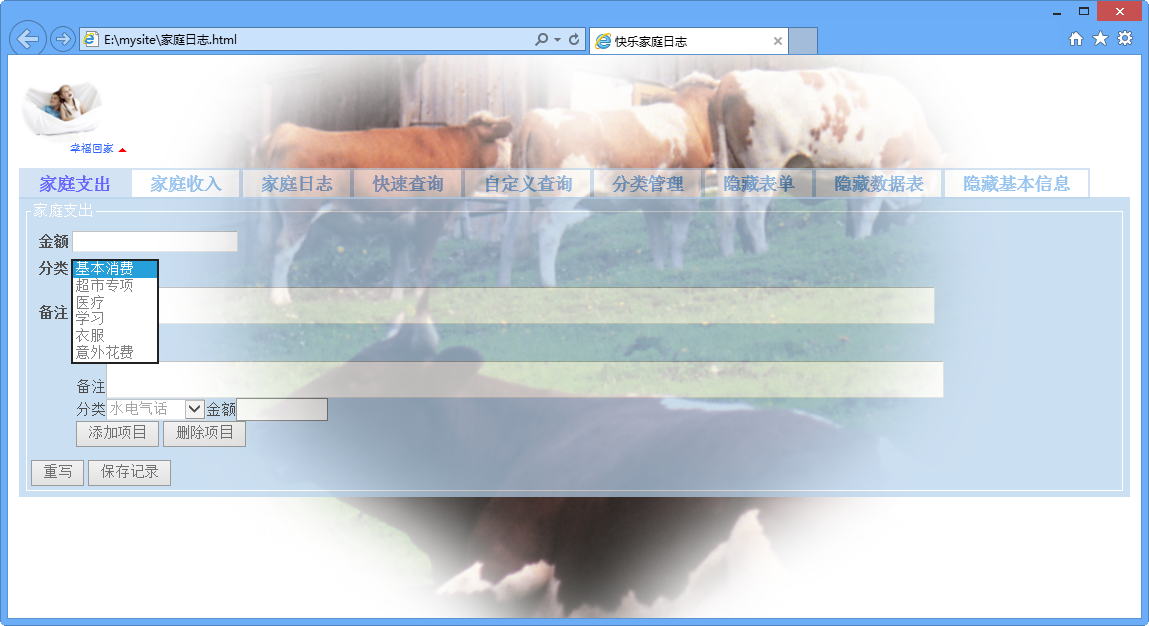
- addsubform(classid, table):在账本录入表单中添加明细表单。例如,当在支出表单中选择“超市专项”分类时,由于该分类下面还包含明细子类,因此会自动添加明细表单,演示效果如图2所示。
- addsubbtn( classid, table):在账本录入表单中添加明细表单控制按钮。
- resetform():清除明细表单。

图2 自动添加明细表单
下面我们重点介绍showclass(_class, table, upperid)函数,其他函数请读者参阅init.js文件。
//===================================
//在指定的下拉列表框中显示数据表的分类
//支持收入表、支出表、日志表
//参数说明:_class-下拉列表框对象;table-查询的数据表;upperid-指定表中upperid对应上级分类表中的id
//值,可以是一个数组,包含一组upperid值
//function showclass(_class, table, upperid){
if(!table){ //初始化参数值
alert("没有指定要显示的数据表名称!");
return false;
}
if(!_class){ //获取分类下拉列表框
alert("没有指定列表框对象!");
return false;
}
if(tableobj[table][2] != "no"){ //设查询字符串
if(tableobj[table][5] == "data") //如果是主数据表
var sql = "select * from "+ tableobj[table][2] + " where upperid = "+ tableobj[table][0];
else{ //如果是分类表或者明细表
if(upperid && typeof(upperid) == "number") //如果upperid是单个值
var sql = "select * from "+ tableobj[table][2] + " where upperid = "+ upperid;
else if((typeof(upperid) == "object") && (upperid.constructor == Array)){ //如果upperid是一组值
var str = upperid.join(",");
var sql ="select * from "+ tableobj[table][2] + " where upperid in(" + str + ")";
}
else //如果没有制定upperid值
var sql = "select * from "+ tableobj[table][2];
}
}
else{
alert("指定的数据表没有关联的分类!");
return false;
}
var rs = requeryrs(sql); //查询记录集
if(!rs.eof){ //检测是否存在记录
_class.innerHTML = ""; //清空下拉列表框选项
while (!rs.eof){ //把记录集中的记录绑定到下拉列表框中
var txt = document.createTextNode(rs("title")); //选项名称
var option = document.createElement("option"); //创建选项
option.appendChild(txt); //添加选项显示名称
option.value = rs("id"); //添加选项的值
_class.appendChild(option); //把选项附加到下拉列表框中
rs.moveNext; //下移记录集指针
}
}
else{
alert("没有查找到记录!");
return false;
}
closers(rs); //清空记录集
}