数据显示既简单,也很复杂。说其简单,用户只需要把查询的记录循环呈现在页面中即可,可能仅需要两个嵌套的循环结构即可实现,一个循环负责显示所有记录,另一个循环负责显示所有字段数据;说其复杂,用户则需要考虑数据呈现的可视性、可用性和通用性。
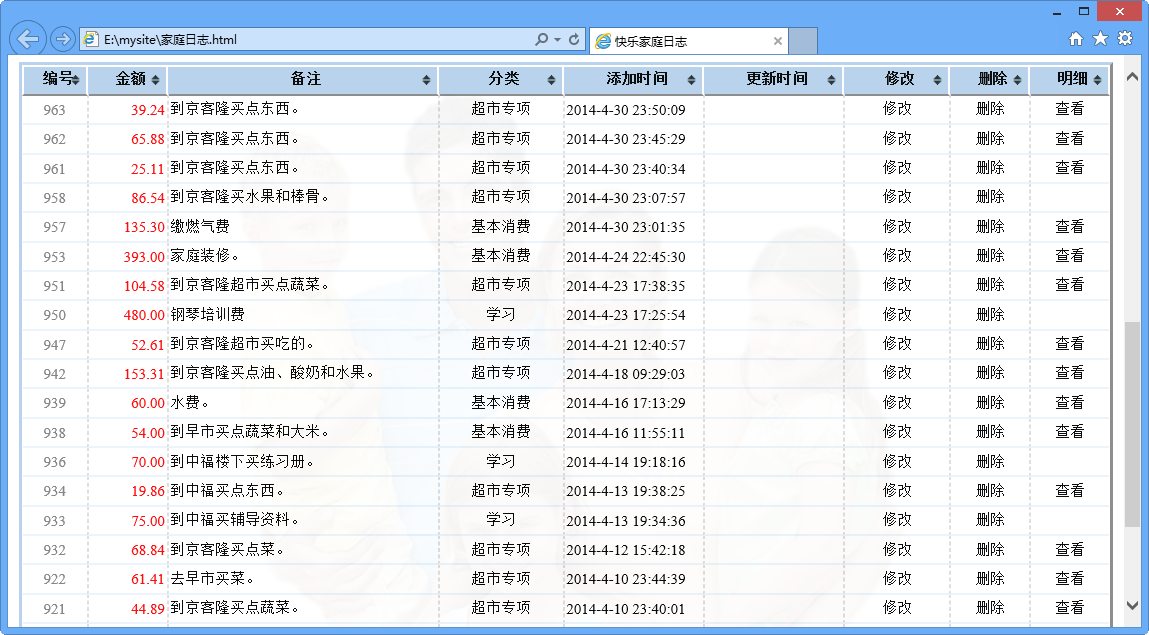
- 所谓可视性就是数据看起来方便,读起来舒服,特别是浏览大量数据时,不要让读者感觉迷惑和困乏,如图1所示。

图1 看起来舒服、有序的数据列表
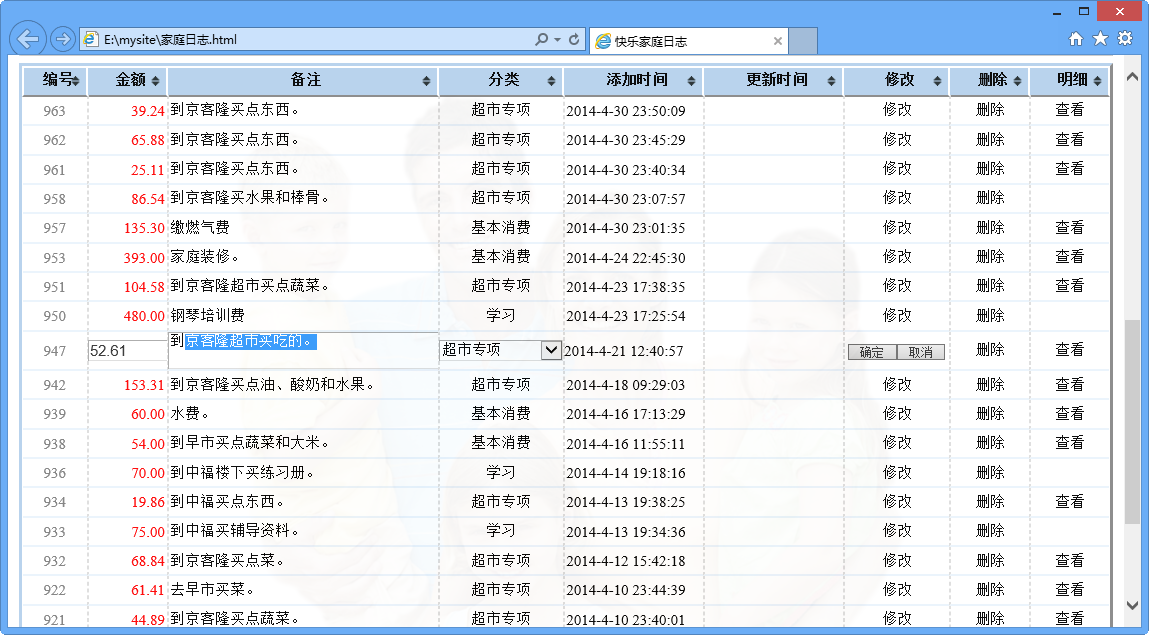
- 所谓可用性,就是数据表能够方便用户进行随手管理,如编辑、修改、删除、排序、过滤等操作,同时还要考虑数据的扩展性等特殊要求,如图2所示。
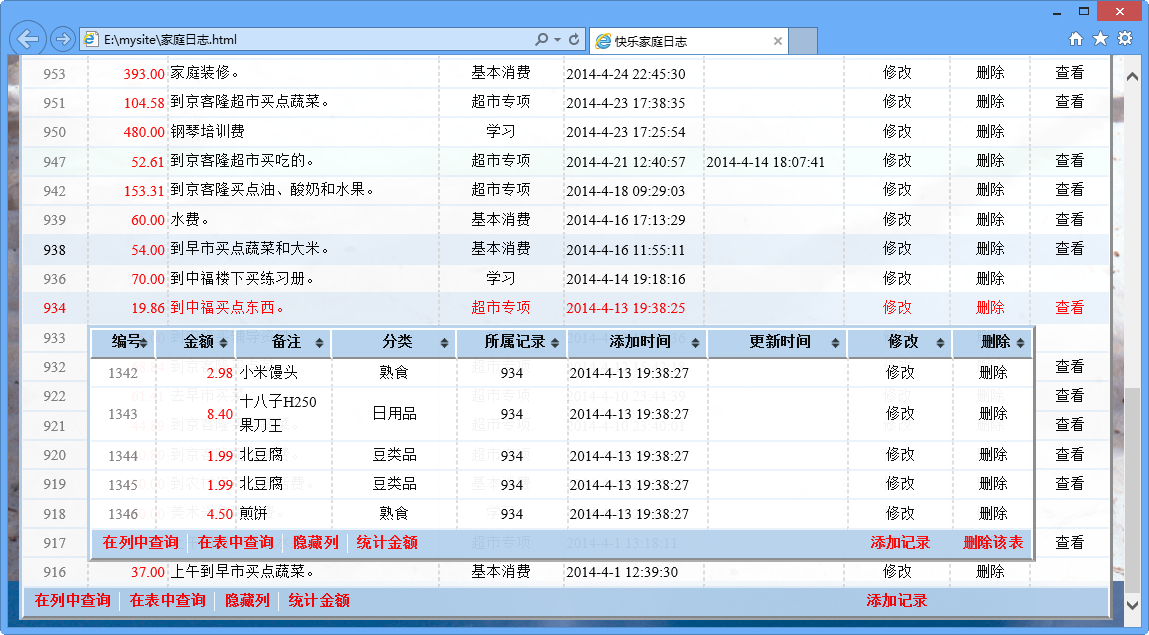
- 所谓通用性,即在整个网站可能会存在很多数据查询表格,如何对这些表格进行统一管理,实现样式和操作的统一性,以及如何处理这些同时呈现的数据,即多个表格叠加呈现问题,如图3所示。

图2 能够满足用户各种数据操作的列表

图3 能够自由显示表中的效果
在本网站中,所有数据显示的功能都被集成到showrecord.js脚本文件中。在该文件中,又把整个数据显示的所有功能进行切分和打包,力求通过不同的功能函数进行封装,达到代码的重用和优化。简单说明如下:
- verifyData(value,paraobj):根据类型验证数据,辅助服务工具,该函数可以扩展和重写。
- formatData(value,paraobj):根据类型格式化数据,辅助服务工具,该函数可以扩展和重写。
- resettData(paraobj):恢复表格行默认显示的数据。
- insertData (paraobj):把表格内新添加的数据插入到数据库中。
- newrowForm(paraobj):在表格数据行末尾添加一行可编辑的表单域。
- delData(paraobj):在表格中删除指定行,并删除数据表中对应记录。
- updateData(paraobj):把表格行内已修改的数据写入到数据库中。
- rowtoForm(paraobj):在表格行内单元格转换为可编辑的表单域。
- showdata(paraobj):在指定的包含框中显示指定记录集中的数据。
- exeshow(paraobj):把记录集中的数据转换为表格显示。
在上面功能函数中,exeshow()函数是唯一一个对外接口函数,外界只需要调用该函数即可,不用管其他函数的调用问题。其中showdata()函数负责数据的循环显示问题,其他函数都是微功能函数,各自独立负责数据表中某一个环节的任务和操作。最后在exeshow()函数中被统一调配和协调,实现一个完整的、统一的和复杂的数据显示表格。