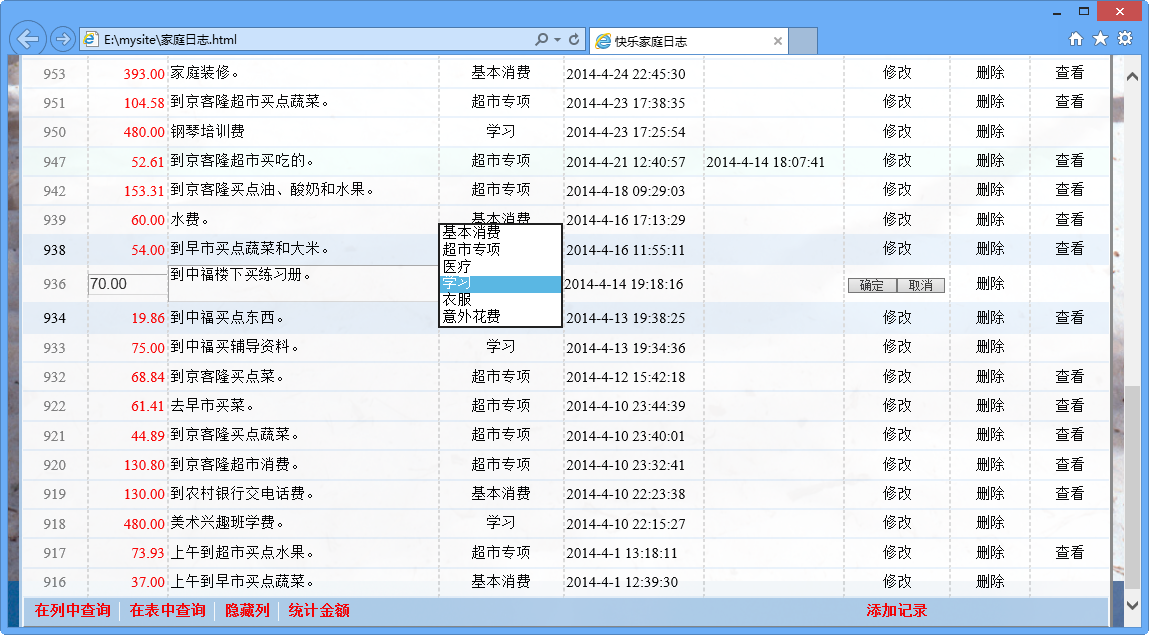
编辑数据是指在查询数据视图中,当单击某行的“修改“按钮时,可以在表格行中立即修改当前行的数据,演示效果如图1所示。

图1 编辑数据
rowtoForm()函数的功能就是当用户单击查询数据视图中的“修改“按钮时,能够自动获取当前行的每一个单元格的数据,并根据每列数据类型,分别使用文本框、文本区域和下拉菜单等不同类型的表单域嵌入这些单元格中,然后把单元格中的数据再传递给这些表单域。
本函数的难点是如何判断每列数据的类型,以及如何实现数据的传递,并能够把不同分类编号显示为类名的形式,如图1所示。详细代码如下。
//===================================
//在表格行内单元格转换为可编辑的表单域
//参数
//paraobj {
//row:当前行对象,DOM对象
//table:当前显示数据对应的数据表,字符串
//}
//返回值:返回原表格行单元格的值
var rowtoForm = function(paraobj){
var _paraobj = paraobj; //保存参数
var paraobj = {};
for(var name in _paraobj){
paraobj[name] = _paraobj[name];
}
if(!paraobj.row){ //处理参数值
alert("没有指明当前行!");
return false;
}else
var row = paraobj.row;
if(!paraobj.table){
alert("没有指明当前表格显示数据对应的数据表!");
return false;
} else
var table = paraobj.table;
if(row.firstChild.firstChild) //获取行的第一个单元格的编号值
var id = parseInt(row.firstChild.firstChild.data);
var childnodes = row.childNodes; //获取当前行所有单元格
var rowoldvalue = {}; //声明并初始化变量,用来保存行旧值
for(var j=0; j<childnodes.length; j++){ //遍历所有单元格
var cell = childnodes[j]; //获取单元格
cell.style.padding = "0"; //清除单元格的补白
var classname = cell.className; //获取单元格的类名
if(!classname) //如果不存在类名,则跳过
continue;
rowoldvalue[classname] = cell.innerHTML; //保存单元格原来的值
var type = fieldobj[classname][2]; //单元格的字段类型
if( type == "no") //如果不允许编辑,则跳过
continue;
if(type == "text"){ //文本框编辑
var formfield = document.createElement("input");
if(cell.firstChild) //检测是否存在文本结点
formfield.value = cell.firstChild.data;
else{
if(classname == "price"){
formfield.value = "0.00";
}else
formfield.value = "";
}
cell.innerHTML = ""; //清空单元格
cell.appendChild(formfield); //嵌入文本框
}
else if(type == "textarea"){ //文本区域编辑
var formfield = document.createElement("textarea");
if(cell.firstChild){ //检测是否存在文本结点
var temp = cell.innerHTML;
//如果把表格中的换行标签替换为换行符
temp = temp.replace(/\
/gi, "\n\r").replace(/\
/gi, "\n\r")
formfield.value = temp;
}else
formfield.value = "";
cell.innerHTML = ""; //清除单元格以前的值
cell.appendChild(formfield); //嵌入文本区域
}
else if(type == "select"){ //下拉列表框编辑
var formfield = document.createElement("select"); //创建option选项
if(classname == "class"){ //分类字段
if(tableobj[table][5] == "data"){ //主数据表
var sql = "select * from "+ tableobj[table][2] +" where upperid = "+ tableobj[table][0] ;
var rs = requeryrs(sql);
while(!rs.eof){ //生成下拉菜单选项
var option = document.createElement("option");
option.value = rs("id");
if(cell.firstChild){
if(cell.firstChild.data == rs("title"))
option.selected = true;
}
else if(paraobj.id && (paraobj.id == parseFloat(rs("id"))))
option.selected = true;
option.innerHTML = rs("title");
formfield.appendChild(option);
rs.moveNext;
}
closers(rs); //清除记录集
}
else if(tableobj[table][5] == "detail"){ //明细表,需要从明细表对应的主表中找到该记录的
//分类编号
if(paraobj.id){ //如果存在从主表传递过来的id编号
//在明细表对应主表中查询指定编号的记录
var sql = "select * from "+ tableobj[table][8] +" where id = "+ paraobj.id ;
var temprs = requeryrs(sql);
var classid = parseFloat(temprs("class")); //获取该记录的分类号
closers(temprs);
//在三级分类表中过滤同类分类项
sql = "select * from class3 where upperid = "+ classid;
}
else {//如果不存在paraobj.id,说明不是通过单击明细栏中的“查看”或“添加”
//按钮打开的明细表
//在当前表中重新获取当前记录
var sql = "select * from "+ table +" where id = "+ id ;
var temprs = requeryrs(sql);
var classid = parseFloat(temprs("class")); //获取当前记录的分类号
closers(temprs);
//在class3表中找到对应分类号的记录
var sql = "select * from class3 where id = "+ classid ;
var temprs = requeryrs(sql);
//获取该记录的upperid,找到同类选项的上级编号
var classid = parseFloat(temprs("upperid"));
closers(temprs);
sql = "select * from class3 where upperid = "+ classid;
}
var rs = requeryrs(sql);
while(!rs.eof){ //生成下拉菜单选项
var option = document.createElement("option");
option.value = rs("id");
if(cell.firstChild){
if(cell.firstChild.data == String(rs("title")))
option.selected = true;
else if(paraobj.id && (paraobj.id == parseFloat(rs("id"))))
option.selected = true;
}
option.innerHTML = rs("title");
formfield.appendChild(option);
rs.moveNext;
}
}
}
else if(classname == "upperid"){ //upperid字段
if(tableobj[table][5] == "detail"){ //明细表
//在当前表中重新获取当前记录
var sql = "select * from "+ table +" where id = "+ id ;
var temprs = requeryrs(sql);
var classid = parseFloat(temprs("class")); //获取当前记录的分类号
closers(temprs);
//在class3表中找到对应分类号的记录
var sql = "select * from " + table + " where class = "+ classid ;
var rs = requeryrs(sql);
while(!rs.eof){ //生成下拉菜单选项
var option = document.createElement("option");
option.value = rs("id");
if(cell.firstChild){
if(cell.firstChild.data == parseFloat(rs("upperid")))
option.selected = true;
}else if(paraobj.id && (paraobj.id == parseFloat(rs("id"))))
option.selected = true;
option.innerHTML = rs("upperid");
formfield.appendChild(option);
rs.moveNext;
}
}
if(tableobj[table][5] == "class"){ //分类表
var datatable = tableobj[table][8];
if(cell.firstChild){ //获取当前记录的upperid值
var uppertitle = cell.firstChild.data;
//清除两侧空格
uppertitle = uppertitle.replace(/^(\s| )+/g,"").replace(/(\s| )+$/g,"");
var sql = "select * from "+ datatable + " where title = '" + uppertitle + "'";
var temprs = requeryrs(sql);
if(!temprs.eof){
if(datatable == "class1"){
var upperid = parseFloat(temprs("id"));
sql = "select * from "+ datatable;
}else{
var upperid = parseFloat(temprs("upperid"));
sql = "select * from "+ datatable + " where upperid = " + parseFloat(up perid);
}
}else{
sql = "select * from "+ datatable;
}
}
else if(paraobj.id){
//在明细表对应主表中查询指定编号的记录
var sql = "select * from "+ tableobj[table][8] +" where id = "+ paraobj.id ;
var temprs = requeryrs(sql);
var upperid = parseFloat(temprs("upperid")); //获取该记录的分类号
closers(temprs);
//在三级分类表中过滤同类分类项
sql = "select * from " + datatable + " where upperid = "+ upperid;
}else{
sql = "select * from "+ datatable;
}
var rs = requeryrs(sql);
while(!rs.eof){ //生成下拉菜单选项
var option = document.createElement("option");
option.value = rs("id");
if(cell.firstChild){
if(cell.firstChild.data == String(rs("title")))
option.selected = true;
}else if(paraobj.id && (paraobj.id == parseFloat(rs("id"))))
option.selected = true;
option.innerHTML = rs("title");
formfield.appendChild(option);
rs.moveNext;
}
}
closers(rs); //清除记录集
}
cell.innerHTML = ""; //清除单元格以前的值
cell.appendChild(formfield); //嵌入下拉菜单
}
}
$('textarea').elastic(); //为文本区域绑定外部自动伸缩插件
return rowoldvalue; //返回当前行修改前的默认值
}