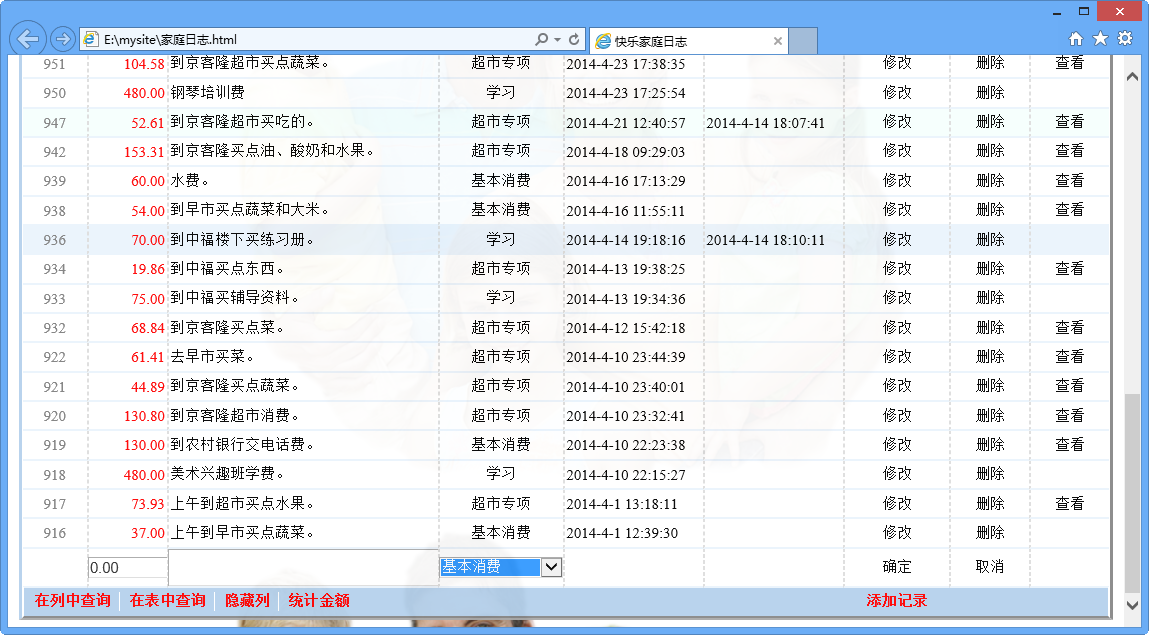
添加数据是指在查询数据视图中,如果单击“添加“按钮,当前视图末尾添加一行数据,此时如果单击“确定“按钮,可以将用户添加的数据写入到数据库,同时更新当前行单元格中显示的数据,并隐藏临时表单域,演示效果如图1所示。

图1 添加数据
insertData ()函数功能与updateData ()函数的功能比较相似,但是它们操作数据的方法不同,一个是更新数据库中已有的数据,一个是向数据库中写入新的记录。但是它们都需要对用户输入的数据进行验证,并根据情况设计SQL字符串,因此它们的操作难度都是相同的。
//===================================
//把表格行内新添加的记录数据插入到数据表中
//参数
//paraobj {
//row:插入行对象,DOM对象
//table:当前显示数据对应的数据表,字符串
//}
//返回值:如果插入成功,则返回true,否则返回false
var insertData = function(paraobj){
var _paraobj = paraobj; //保存参数
var paraobj = {};
for(var name in _paraobj){
paraobj[name] = _paraobj[name];
}
if(!paraobj.row){ //处理参数值
alert("没有指明输入数据所在的行!");
return false;
}else
var row = paraobj.row;
if(!paraobj.table){
alert("没有指明当前表格显示数据对应的数据表!");
return false;
}else
var table = paraobj.table;
var sql = "insert into [" + table + "] ("; //生成SQL字符串
var fieldname = [];
var fieldvalue = [];
var childnodes = row.childNodes; //获取行内单元格
for(var j=0;j<childnodes.length;j++){ //遍历行内单元格
var cell = childnodes[j]; //获取当前单元格
var field = cell.className; //获取单元格类名
if(!field){ //不存在类名,则跳过
continue;
}
if(fieldobj[field][2] != "no"){ //如果单元格为可编辑的表单域,则进行处理,获取修改的值
var value = cell.firstChild.value; //获取单元格包含表单域的值
if(!value){ //如果不存在,则提醒
alert("请输入"+ fieldobj[field][1] +"列的值!");
return false;
}else{//开始处理值
var value = verifyData(value,{ //验证值
field: field,
table: table
});
if(!value){ //如果没有通过验证,则失败返回
return false;
}
}
if( fieldobj[field][0] == "text" ){ //处理文本值,加引号
fieldname.push("["+field+"]");
fieldvalue.push("'" + value + "'");
}
else if( fieldobj[field][0] == "num" ){ //处理数字的值,默认
fieldname.push("["+field+"]");
fieldvalue.push(value);
}
else if( fieldobj[field][0] == "time" ){ //处理时间值,加井号
fieldname.push("["+field+"]");
fieldvalue.push("#" + value + "#");
}
}
if( field == "edit"){ //编辑行
cell.innerHTML = "修改"; //该标签
cell.onclick = (function(cell){ //绑定行为
return function(){
//把行转换为表单域显示,并保留原表格行的值
var rowoldvalue = rowtoForm(paraobj);
cell.innerHTML = ""; //清空“修改”二字
var tempedit = cell.onclick; //临时保存修改行为
cell.onclick = null; //清空单元格的事件
var btn = document.createElement("input"); //创建确定按钮
btn.type = "button";
btn.value = "确定";
cell.appendChild(btn);
btn.onclick = function(){ //绑定行为
//把修改的数据保存到数据库
updateData(paraobj); //保持默认参数传递
cell.innerHTML = "修改"; //恢复标签
cell.onclick = tempedit; //恢复行为
}
var btn = document.createElement("input"); //创建取消按钮
btn.type = "button";
btn.value = "取消";
cell.appendChild(btn);
btn.onclick = function(){ //绑定行为
resettData({ //恢复行原来的值显示
row: row,
table: table,
rowoldvalue: rowoldvalue
});
cell.innerHTML = "修改"; //恢复修改标签
cell.onclick = tempedit; //恢复行为
}
}
})(cell);
}
if( field == "del"){ //删除行
cell.innerHTML = "删除";
cell.onclick = function(){
delData(paraobj); //删除行
};
}
}
var namestr = fieldname.join(","); //把数组转换字符串
var valuestr = fieldvalue.join(",");
sql += namestr + ") values (" + valuestr + ")"; //生成字符串
if(confirm("确定在数据表中插入记录?")){ //是否确定执行查询操作
execute(sql); //执行数据库更新操作
resettData({ //恢复行数据显示
row: row,
table: table
});
sql = "select top 1 * from "+ table+" order by id desc"; //查询写入数据库中的记录
var rs = requeryrs(sql);
var id = rs("id"); //恢复该记录的id值
var adddate = rs("adddate"); //获取添加时间
for(var j=0;j<childnodes.length;j++){ //把id和添加时间显示在表格行中
cell = childnodes[j]; //单元格
field = cell.className; //类名
if( field == "id"){ //在第一个单元格显示id值
cell.innerHTML =String(id);
}
if( field == "adddate"){ //在更新时间列显示更新时间
var showvalue = formatData(adddate, {
field: field,
table: table
});
if(!showvalue) showvalue = "";
cell.innerHTML = showvalue;
}
}
closers(rs);
return true;
}else{
return false;
}
return true;
}