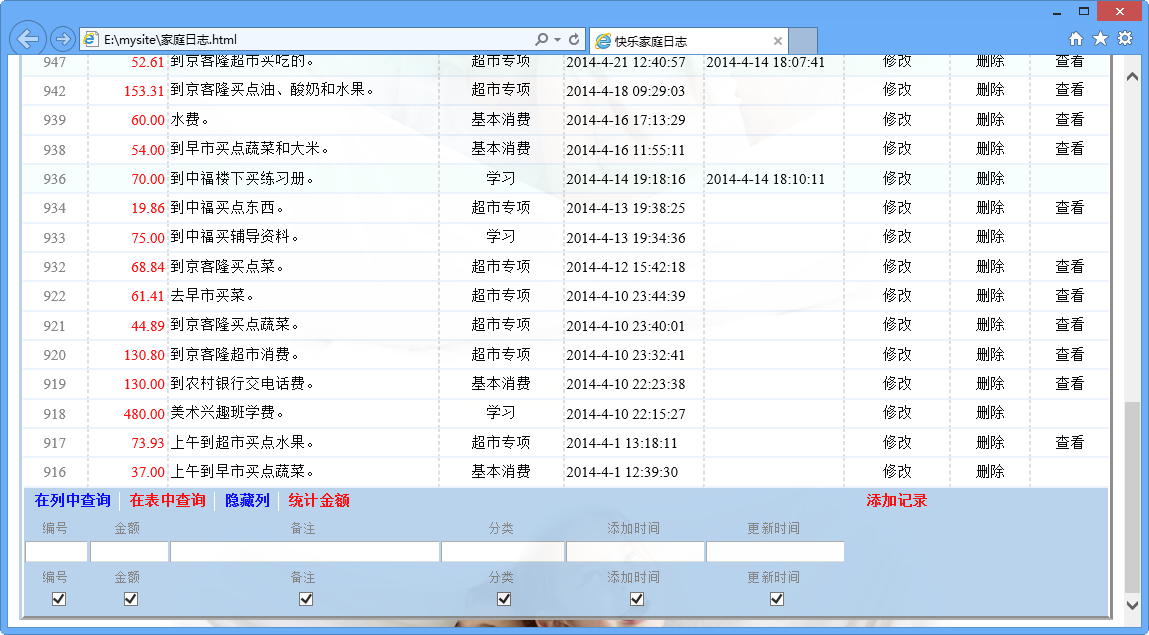
显示数据是指在任意查询表单或者固定查询选项面板中,设置完毕查询条件,然后单击“确定”按钮进行查询时,将在页面底部显示查询的结果,以数据表格的形式进行显示,演示效果如图1所示。

图1 显示数据
showData ()函数功能相对复杂,它涉及多个复杂功能:
- 从数据库中读取数据,然后根据数据类型分别显示表格标题行信息,并逐一显示每条记录。
- 为每条记录绑定“修改”、“删除”、“查看”等操作按钮,并为这些按钮绑定对应的操作函数。
- 分别根据不同类型的数据,执行不同的数据显示样式。
- 分别为不同数据列绑定不同的类,以方便后期执行各种操作。
- 为方便添加数据,还必须在数据库表最后添加一行空白行,并隐藏显示空白单元格。
另外,在该函数中还要解决表格标题区域、数据主体区域以及脚部区域的功能划分和设置。特别是在表格脚部区域要绑定一些功能表单和事件,如隐藏列、按表格过滤数据、按列过滤数据、金额汇总等功能项,同时还要为日后功能扩展做好准备,如图23.28所示,实现的代码如下。
//===================================
//在指定的包含框中显示指定记录集中的数据
//参数
//paraobj {
//box:显示数据的包含框,DOM对象
//rs:显示的记录集,数据集合对象
//table:显示数据对应的数据表,字符串
//}
//返回值:如果操作成功返回true,否则返回false
var showdata = function(paraobj){
var _paraobj = paraobj; //保存参数
var paraobj = {};
for(var name in _paraobj){
paraobj[name] = _paraobj[name];
}
if(!paraobj.box){ //处理参数值
alert("没有指明显示数据的包含框!");
return false;
}else
var box = paraobj.box;
if(!paraobj.table){
alert("没有指明当前表格显示数据对应的数据表!");
return false;
}else
var table = paraobj.table;
if(!paraobj.rs){
alert("没有传递记录集!");
return false;
}else
var rs = paraobj.rs;
//验证记录集是否为空
//针对分类表,可允许记录集为空,以方便用户新添加类别
if( rs.eof && (tableobj[table][5] != "class" )){
alert("没有记录集!");
return false;
}
//生成数据表格的HTML结构字符串
//=========================
//表格头部
var html = "<table><thead>";
html += "<tr>";
//记录集的字段集合
fds = rs.Fields;
for(var i=0; i<fds.count; i++){ //遍历字段集,生成标题行
html += "<th class='"+ fds.Item(i).name +"_thead'>" + fieldobj[fds.Item(i).name][1] + "</th>";
}
//操作列
html += "<th>修改</th>";
html += "<th>删除</th>";
if(tableobj[table][4] != "no")
html += "<th>明细</th>";
html += "</thead>";
//=========================
//表格数据区域
if(!rs.eof) {
html += "<tbody>";
while (!rs.eof){
if(rs("update") != null && String(rs("update")).length > 8 ){ //显示被更新记录的数据行
var showvalue = formatData(rs("update"),{//格式化时间显示
field: "update"
});
if(showvalue)
html += "<tr class='updated' title='本条记录已被修改,修改时间为:"+ showvalue +"'>";
else
html += "<tr>";
}else{ //显示为被修改的记录数据列
html += "<tr>";
}
for(var i=0; i<fds.count; i++){ //显示单元格数据
var fieldname = fds.Item(i).name;
var rsvalue = rs(fieldname);
var showvalue = formatData(rsvalue,{
field: fieldname,
table: table
});
if(!showvalue) showvalue = "";
html += "<td class='"+ fieldname +"'>" + showvalue + "</td>";
}
html += "<td class='edit'>修改</td>";
html += "<td class='del'>删除</td>"
//如果包含明细信息,则多显示一个单元格,添加查看按钮
if(tableobj[table][4] != "no")
html += "<td class='detail'>查看</td>" ;
html += "</tr>"
rs.moveNext;
}
html += "</tbody>"
}else {//如果记录集为空,则新添加一行隐藏的空数据行
html += "<tbody>";
html += "<tr class='hide'>";
for(var i=0; i<fds.count; i++){ //显示单元格数据
html += "<td class='"+ fds.Item(i).name +"'></td>";
}
html += "<td class='edit'></td>";
html += "<td class='del'></td>"
if(tableobj[table][4] != "no") //如果包含明细信息,则多显示一个单元格
html += "<td></td>"
html += "</tr>"
}
//=========================
//表格页脚
html += "<tfoot>";
html += "<tr>"//第1行
if(tableobj[table][5] != "class"){ //如果不是分类表,则显示金额统计功能
html += "<td class='_tfoot' colspan="+fds.count+"><span class='colsearch'>在列中查询</span><span
class='tablesearch'>在表中查询</span><span class='tableinput'><input value='' type=text /></span> <spanclass=
'colhide'>隐藏列</span><span class='sumprice'> 统计金额 </span><spanclass= 'sumpricevalue'></span>
</td>";
}else{ //如果是分类表,则不添加金额统计功能
html += "<td class='_tfoot' colspan="+fds.count+"><span class='colsearch'>在列中查询</span><span
class='tablesearch'>在表查询</span><span class='tableinput'><input value='' type=text /></span><span
class= 'colhide'>隐藏列</span></td>";
}
html += "<td class='add_tfoot'>添加记录</td>"; //添加记录按钮
//如果是明细表,则添加隐藏明细表的按钮
if(box.getAttribute("id") == "showdetailbox" || box.getAttribute("id") == "showsubdetailbox")
html += "<td class='del_detailbox'>删除该表</td>";
else
html += "<td class='del_tfoot'></td>";
if(tableobj[table][4] != "no") //如果包含明细信息,则多显示一个单元格
html += "<td class='detail_tfoot'></td>"
html += "</tr>"
html += "<tr>" //第二行
//添加字段列搜索文本框
for(var i=0; i<fds.count; i++){
html += "<td class='searchcol'><div>"+ fieldobj[fds.Item(i).name][1] +"</div><input value='' type=text
/></td>";
}
html += "<td></td>"; //空单元格
html += "<td></td>";
if(tableobj[table][4] != "no") //如果包含明细信息,则多显示一个单元格
html += "<td></td>"
html += "</tr>"
html += "<tr>"//第3行
for(var i=0; i<fds.count; i++){ //为每个字段列添加复选框,以便显示或隐藏该列
html += "<td class='hidecol'><div>"+ fieldobj[fds.Item(i).name][1] +"</div><input type='checkbox'
checked='checked' /></td>";
}
html += "<td></td>"; //空单元格
html += "<td></td>";
if(tableobj[paraobj.table][4] != "no") //如果包含明细信息,则多显示一个单元格
html += "<td></td>"
html += "</tr>" //第三行结束
html += "</tfoot>"
html += "</table>";
//=========================
//在查询显示框中显示查询数据
box.innerHTML = html;
//其他需要处理的问题
//临时保存数据表主体数据的最后一行,当数据被删除完后备用,添加记录时,需要用数据行
window.tbodytr = box.getElementsByTagName("tbody")[0].lastChild;
tablebg("#EAF3FC","#fff"); //设置表格动态样式
$('table').tablesorter({ //为表格绑定列排序外部插件,需要jQuery配合
cancelSelection:true, //禁止选区表头
cssAsc:"up", //设置升序样式
cssHeader:"head", //设置表头默认样式
cssDesc:"down" //设置降序样式
});
return true; //显示成功最后返回true
}